jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxTabs 代表一个 jQuery Tab 小部件,用于将内容分成多个部分。 <li> 元素用于选项卡标题,<div> 元素用于选项卡内容。
hideAllCloseButtons()方法用于隐藏所有关闭按钮。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxTabs('hideAllCloseButtons');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtabs.js”></script>
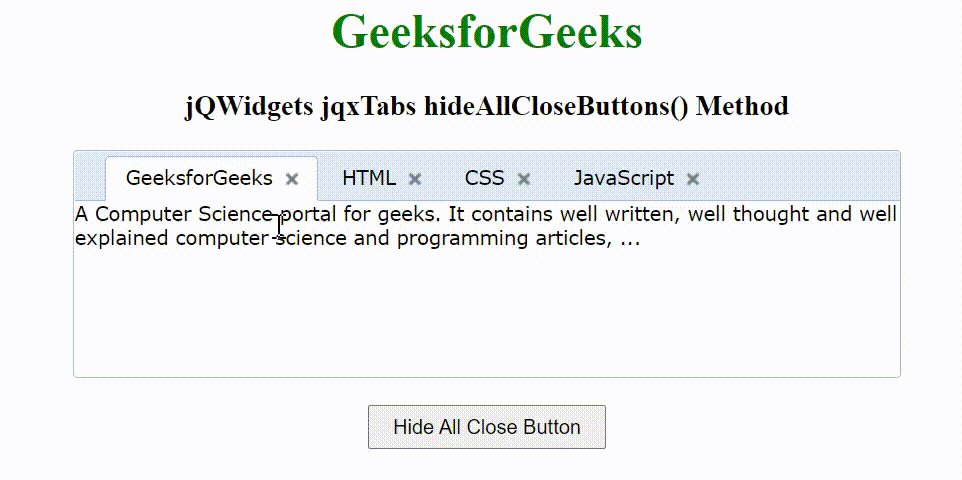
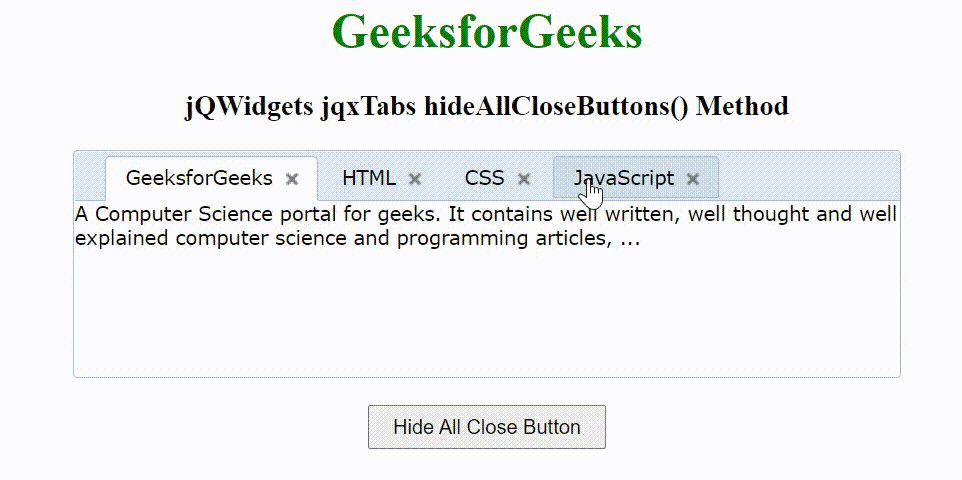
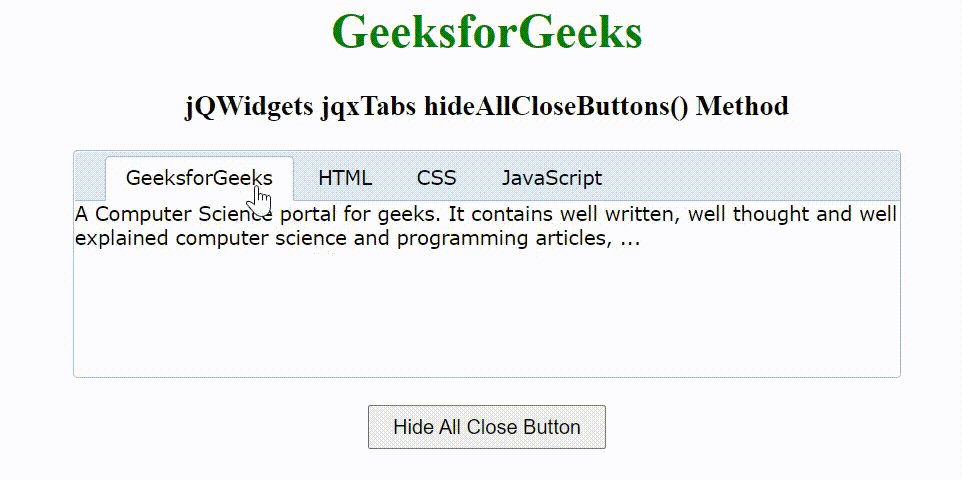
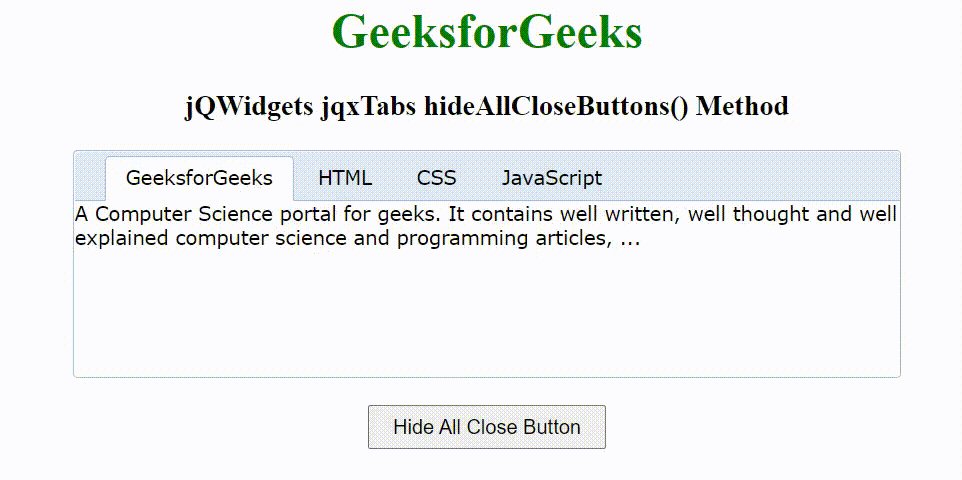
下面的示例说明了 jQWidgets jqxTabs hideAllCloseButtons() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtabs.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTabs hideAllCloseButtons() Method
</h3>
<div id='jqxTabs'>
<ul style='margin-left: 20px;'>
<li>GeeksforGeeks</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<div>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
</div>
<div>
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. HTML
is the combination of Hypertext and
Markup language. Hypertext defines
the link between the web pages.
</div>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side developments.
</div>
</div>
<br>
<input id="jqxBtn" type="button"
value="Hide All Close Button"
style="padding: 5px 15px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTabs').jqxTabs({
theme: 'energyblue',
width: 550,
height: 150,
showCloseButtons: true
});
$('#jqxBtn').click(function () {
$('#jqxTabs').jqxTabs('hideAllCloseButtons');
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtabs/jquery-tabs-api.htm
相关用法
- jQWidgets jqxTabs hideCloseButtonAt()用法及代码示例
- jQWidgets jqxTabs height属性用法及代码示例
- jQWidgets jqxTabs collapsible属性用法及代码示例
- jQWidgets jqxTabs enableScrollAnimation属性用法及代码示例
- jQWidgets jqxTabs reorder属性用法及代码示例
- jQWidgets jqxTabs position属性用法及代码示例
- jQWidgets jqxTabs rtl属性用法及代码示例
- jQWidgets jqxTabs autoHeight属性用法及代码示例
- jQWidgets jqxTabs keyboardNavigation属性用法及代码示例
- jQWidgets jqxTabs scrollAnimationDuration属性用法及代码示例
- jQWidgets jqxTabs disabled属性用法及代码示例
- jQWidgets jqxTabs enabledHover属性用法及代码示例
- jQWidgets jqxTabs scrollPosition属性用法及代码示例
- jQWidgets jqxTabs scrollable属性用法及代码示例
- jQWidgets jqxTabs selectionTracker属性用法及代码示例
- jQWidgets jqxTabs closeButtonSize属性用法及代码示例
- jQWidgets jqxTabs scrollStep属性用法及代码示例
- jQWidgets jqxTabs animationType属性用法及代码示例
- jQWidgets jqxTabs setTitleAt()用法及代码示例
- jQWidgets jqxTabs addLast()用法及代码示例
- jQWidgets jqxTabs addAt()用法及代码示例
- jQWidgets jqxTabs width属性用法及代码示例
- jQWidgets jqxTabs length()用法及代码示例
- jQWidgets jqxTabs addFirst()用法及代码示例
- jQWidgets jqxTabs collapse()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTabs hideAllCloseButtons() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
