jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxRibbon 是一个 jQuery 小部件,可用作选项卡式工具栏或大型菜单。
removeAt()方法用于使用给定的索引号从函数区小部件中删除项目。它接受单个参数 index Number 类型,不返回任何值。
用法:
$('#jqxRibbon').jqxRibbon('removeAt', index);
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
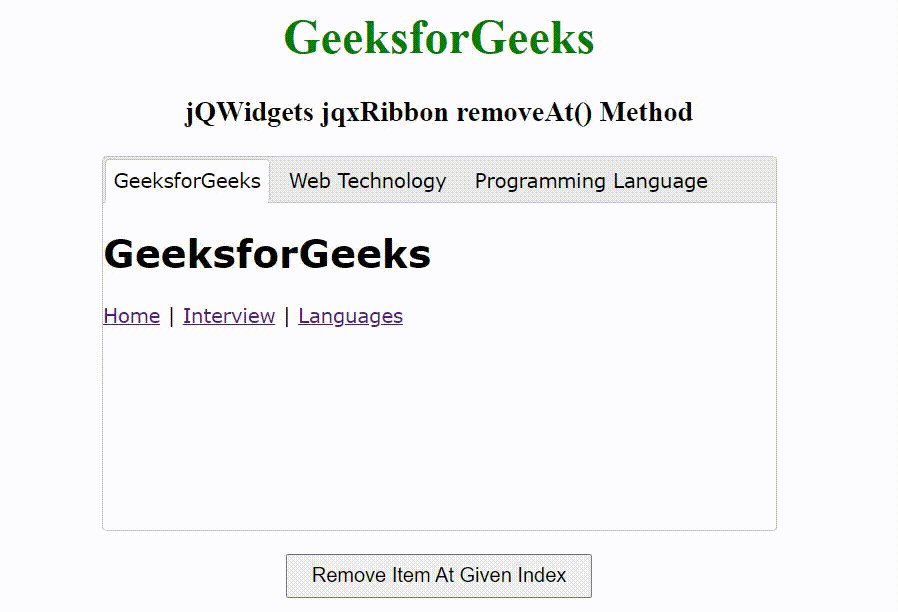
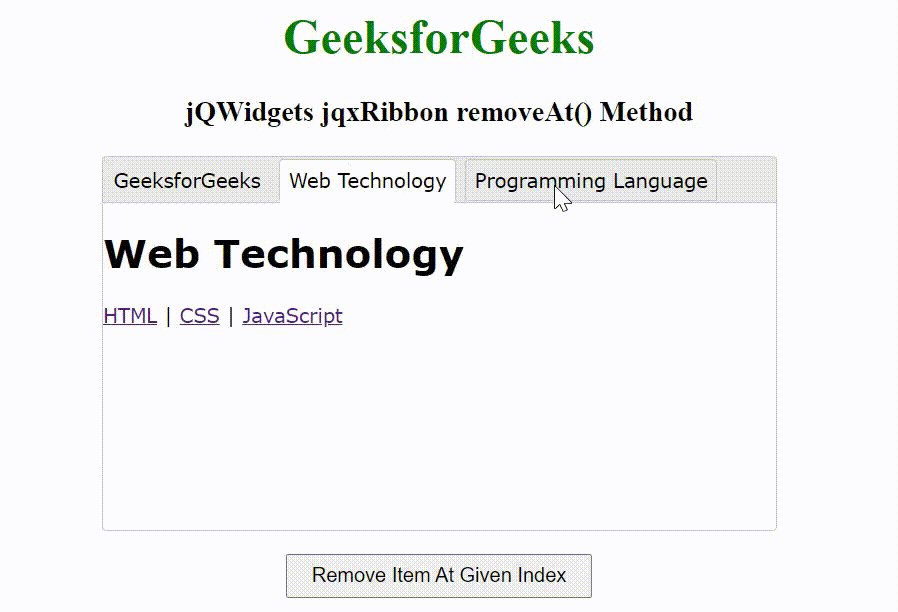
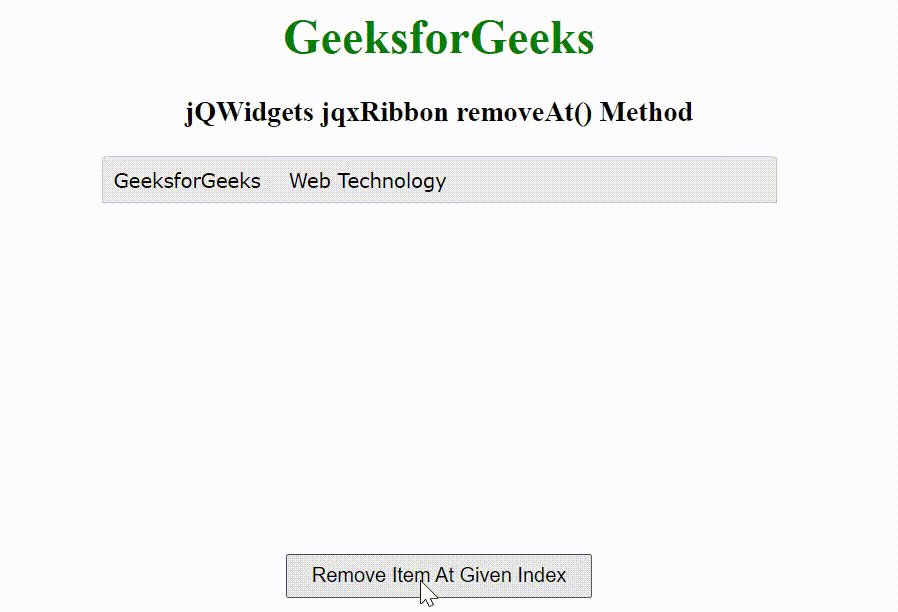
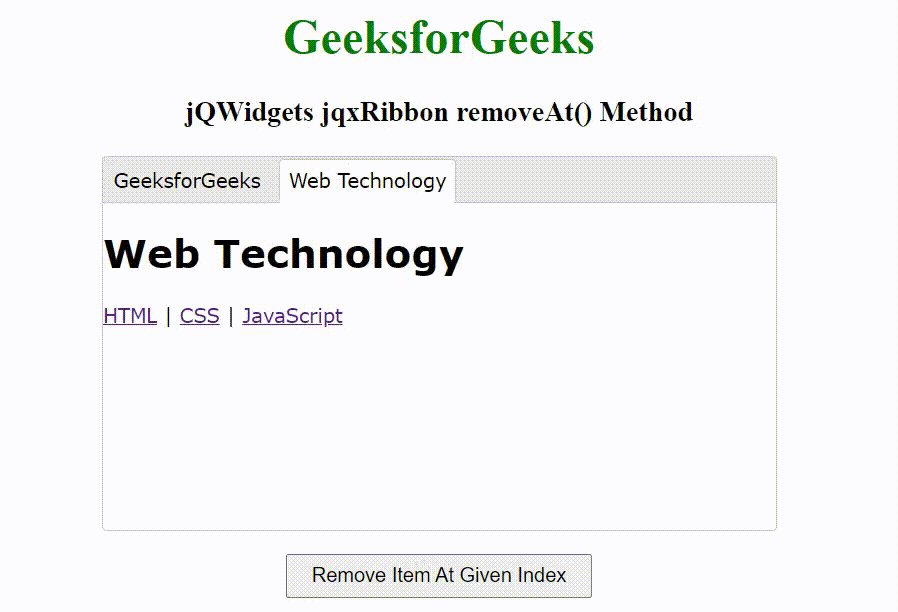
例子:下面的示例说明了 jQWidgets jqxRibbonremoveAt()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxRibbon removeAt() Method</h3>
</center>
<div id="jqxRibbon"
style="margin: auto">
<ul>
<li>GeeksforGeeks</li>
<li>Web Technology</li>
<li>Programming Language</li>
</ul>
<div>
<div>
<h1>GeeksforGeeks</h1>
<nav>
<a href="#">Home</a> |
<a href="#">Interview</a> |
<a href="#">Languages</a>
</nav>
</div>
<div>
<h1>Web Technology</h1>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">JavaScript</a>
</nav>
</div>
<div>
<h1>Programming Language</h1>
<nav>
<a href="#">C Programming</a> |
<a href="#">C++ Programming</a> |
<a href="#">Java Programming</a>
</nav>
</div>
</div>
</div>
<center>
<input
type="button"
id="jqxBtn"
value="Remove Item At Given Index"
style="padding: 5px 15px;
margin-top: 15px" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxRibbon").jqxRibbon({
width: 450,
height: 250,
reorder: true,
});
$("#jqxBtn").on("click", function () {
$("#jqxRibbon").jqxRibbon("removeAt", 2);
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxribbon/jquery-ribbon-api.htm
相关用法
- jQWidgets jqxRibbon render()用法及代码示例
- jQWidgets jqxRibbon rtl属性用法及代码示例
- jQWidgets jqxRibbon scrollDelay属性用法及代码示例
- jQWidgets jqxRibbon hideAt()用法及代码示例
- jQWidgets jqxRibbon disableAt()用法及代码示例
- jQWidgets jqxRibbon width属性用法及代码示例
- jQWidgets jqxRibbon disabled属性用法及代码示例
- jQWidgets jqxRibbon selectionMode属性用法及代码示例
- jQWidgets jqxRibbon addAt()用法及代码示例
- jQWidgets jqxRibbon clearSelection()用法及代码示例
- jQWidgets jqxRibbon selectedIndex属性用法及代码示例
- jQWidgets jqxRibbon destroy()用法及代码示例
- jQWidgets jqxRibbon animationDelay属性用法及代码示例
- jQWidgets jqxRibbon theme属性用法及代码示例
- jQWidgets jqxRibbon enableAt()用法及代码示例
- jQWidgets jqxRibbon popupCloseMode属性用法及代码示例
- jQWidgets jqxRibbon showAt()用法及代码示例
- jQWidgets jqxRibbon val()用法及代码示例
- jQWidgets jqxRibbon animationType属性用法及代码示例
- jQWidgets jqxRibbon setPopupLayout()用法及代码示例
- jQWidgets jqxRibbon initContent属性用法及代码示例
- jQWidgets jqxRibbon scrollPosition属性用法及代码示例
- jQWidgets jqxRibbon updateAt()用法及代码示例
- jQWidgets jqxRibbon mode属性用法及代码示例
- jQWidgets jqxRibbon selectAt()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQWidgets jqxRibbon removeAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
