jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxResponsivePanel 是一个 jQuery 小部件,用于表示具有响应行为的面板小部件。响应式面板用于以响应式方式显示内容。当浏览器窗口的宽度小于设定值时,该面板会折叠,单击按钮后,我们可以访问该值。
toggleButtonSize 属性用于设置或返回toggleButton 的大小。它接受 Number/String 类型值,默认值为 30。
用法:
-
设置切换按钮大小属性。
$('selector').jqxResponsivePanel({ toggleButtonSize: Number/String }); -
返回toggleButtonSize 属性。
var toggleButtonSize = $('selector') .jqxResponsivePanel('toggleButtonSize');
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxresponsivepanel.js”></script>
下面的示例说明了 jQWidgets 中的 jqxResponsivePaneltoggleButtonSize 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxresponsivepanel.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxResponsivePanel toggleButtonSize Property
</h3>
<div id="GFG" style="width: 400px;">
<div id="TRP"></div>
<div id="jqxRP" style="padding: 5px;">
<h4>HTML</h4>
<p>
HTML stands for HyperText Markup
Language. It is used to design
web pages using a markup language.
HTML is the combination of Hypertext
and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxRP').jqxResponsivePanel({
width: 400,
height: 250,
toggleButton: $('#TRP'),
toggleButtonSize: 50
});
});
</script>
</body>
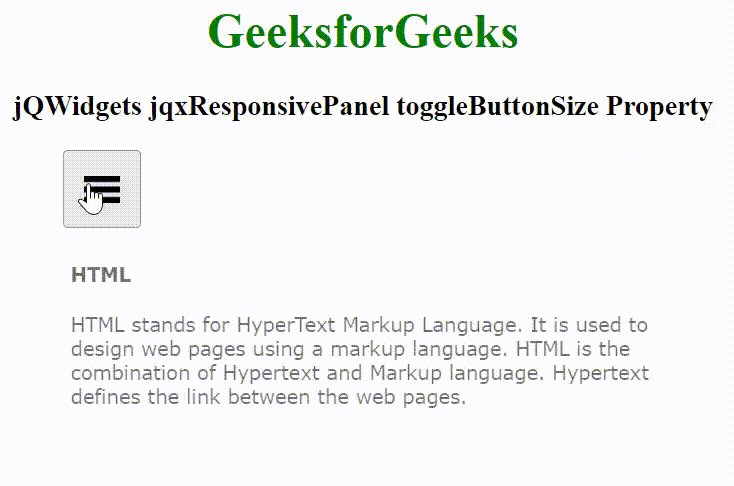
</html>输出:

相关用法
- jQWidgets jqxResponsivePanel toggleButton属性用法及代码示例
- jQWidgets jqxResponsivePanel theme属性用法及代码示例
- jQWidgets jqxResponsivePanel height属性用法及代码示例
- jQWidgets jqxResponsivePanel isOpened()用法及代码示例
- jQWidgets jqxResponsivePanel collapseWidth属性用法及代码示例
- jQWidgets jqxResponsivePanel animationType属性用法及代码示例
- jQWidgets jqxResponsivePanel destroy()用法及代码示例
- jQWidgets jqxResponsivePanel width属性用法及代码示例
- jQWidgets jqxResponsivePanel animationDirection属性用法及代码示例
- jQWidgets jqxResponsivePanel animationHideDelay属性用法及代码示例
- jQWidgets jqxResponsivePanel animationShowDelay属性用法及代码示例
- jQWidgets jqxResponsivePanel collapseBreakpoint属性用法及代码示例
- jQWidgets jqxResponsivePanel refresh()用法及代码示例
- jQWidgets jqxResponsivePanel autoClose属性用法及代码示例
- jQWidgets jqxResponsivePanel initContent属性用法及代码示例
- jQWidgets jqxResponsivePanel open()用法及代码示例
- jQWidgets jqxResponsivePanel close()用法及代码示例
- jQWidgets jqxRating value属性用法及代码示例
- jQWidgets jqxRibbon scrollDelay属性用法及代码示例
- jQWidgets jqxRadioButton boxSize属性用法及代码示例
- jQWidgets jqxRibbon hideAt()用法及代码示例
- jQWidgets jqxRangeSelector setRange()用法及代码示例
- jQWidgets jqxRibbon disableAt()用法及代码示例
- jQWidgets jqxRadioButton animationHideDelay属性用法及代码示例
- jQWidgets jqxRating getValue()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxResponsivePanel toggleButtonSize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
