jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx二维码位于 jQWidgets 版本 14 中,用于指示可以显示 QR 码并拥有 API 以便批准、导出和个性化它们的小部件。
getDataURL()方法用于返回显示的jqxQRcode的base64字符串。
用法:
$('Selector').jqxQRcode("getDataURL", "format");
参数:
- format:这是导出文件时指定的格式。例如,SVG、png 或 jpg。它是字符串类型。
返回类型:该方法返回一个字符串值。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxqrcode.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”> </script>
示例 1:下面的例子说明了jqxQRcodegetDataURL()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode getDataURL() method
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxq").jqxQRcode({
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
$('#jqxq').jqxBarcode('getDataURL', "png");
$('#log').text("Function invoked!");
});
});
</script>
</body>
</html>输出:

示例 2:下面是jqxQRcode的另一个例子getDataURL()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode getDataURL() method
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxq").jqxQRcode({
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var format = null;
var g = $('#jqxq').jqxBarcode('getDataURL', format);
if (format === null) {
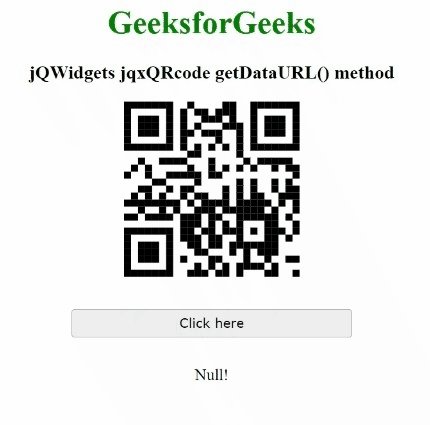
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxQRcode getDataURLAsync()用法及代码示例
- jQWidgets jqxQRcode labelPosition属性用法及代码示例
- jQWidgets jqxQRcode value属性用法及代码示例
- jQWidgets jqxQRcode labelFontSize属性用法及代码示例
- jQWidgets jqxQRcode embedImage属性用法及代码示例
- jQWidgets jqxQRcode lineColor属性用法及代码示例
- jQWidgets jqxQRcode labelMarginBottom属性用法及代码示例
- jQWidgets jqxQRcode isValid()用法及代码示例
- jQWidgets jqxQRcode imageWidth属性用法及代码示例
- jQWidgets jqxQRcode displayLabel属性用法及代码示例
- jQWidgets jqxQRcode errorLevel属性用法及代码示例
- jQWidgets jqxQRcode labelColor属性用法及代码示例
- jQWidgets jqxQRcode export()用法及代码示例
- jQWidgets jqxQRcode imageHeight属性用法及代码示例
- jQWidgets jqxQRcode backgroundColor属性用法及代码示例
- jQWidgets jqxQRcode squareWidth属性用法及代码示例
- jQWidgets jqxQRcode labelFont属性用法及代码示例
- jQWidgets jqxQRcode labelMarginTop属性用法及代码示例
- jQWidgets jqxQRcode renderAs属性用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCalendar clear()用法及代码示例
- jQWidgets jqxCalendar value属性用法及代码示例
- jQWidgets jqxCalendar titleFormat属性用法及代码示例
- jQWidgets jqxCalendar theme属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxQRcode getDataURL() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
