jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxMenu 代表一个 jQuery 菜单小部件,用于创建网站或 Web 应用程序的菜单。 jqxMenu 小部件可用于创建网站菜单、自定义上下文菜单或 application-style 菜单栏,只需少量脚本即可。
minimizeWidth 属性用于设置或返回小部件的最小宽度。它接受String类型值,默认值为‘auto’。
用法:
-
设置最小化宽度属性。
$('selector').jqxMenu({ minimizeWidth: Boolean }); -
返回minimizeWidth 属性。
var minimizeWidth = $('selector').jqxMenu('minimizeWidth');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
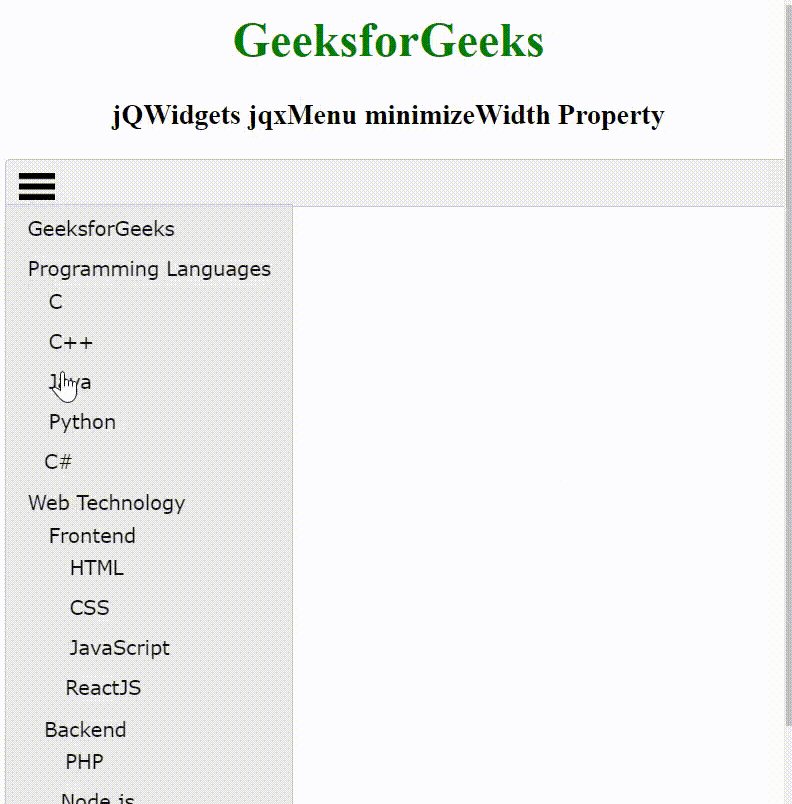
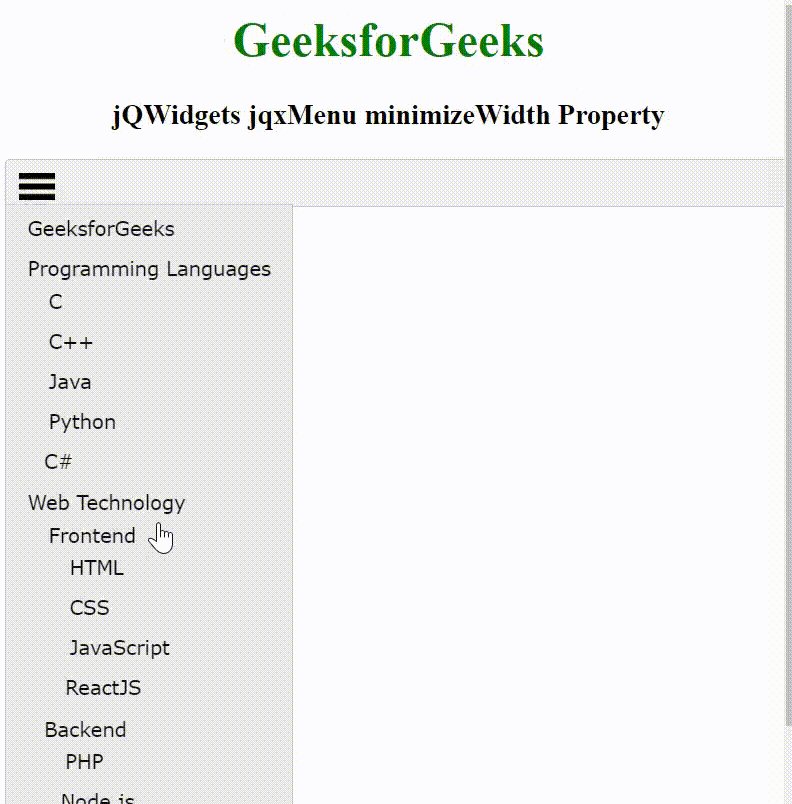
下面的示例说明了 jQWidgets jqxMenu minimizeWidth 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#jqxMenu {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxMenu minimizeWidth Property
</h3>
<div id='jqxWidget'>
<div id='jqxMenu'>
<ul>
<li><a href="#">GeeksforGeeks</a></li>
<li>Programming Languages
<ul>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">C#</a></li>
</ul>
</li>
<li>Web Technology
<ul>
<li><a href="#">Frontend</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">ReactJS</a></li>
</ul>
</li>
<li><a href="#">Backend</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxMenu").jqxMenu({
width: '650',
minimizeWidth: 600
});
});
</script>
</body>
</html输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxmenu/jquery-menu-api.htm
相关用法
- jQWidgets jqxMenu minimize()用法及代码示例
- jQWidgets jqxMenu mode属性用法及代码示例
- jQWidgets jqxMenu setItemOpenDirection()用法及代码示例
- jQWidgets jqxMenu disable()用法及代码示例
- jQWidgets jqxMenu keyboardNavigation属性用法及代码示例
- jQWidgets jqxMenu animationShowDuration属性用法及代码示例
- jQWidgets jqxMenu clickToOpen属性用法及代码示例
- jQWidgets jqxMenu height属性用法及代码示例
- jQWidgets jqxMenu destroy()用法及代码示例
- jQWidgets jqxMenu autoOpenPopup属性用法及代码示例
- jQWidgets jqxMenu width属性用法及代码示例
- jQWidgets jqxMenu openItem()用法及代码示例
- jQWidgets jqxMenu autoSizeMainItems属性用法及代码示例
- jQWidgets jqxMenu animationShowDelay属性用法及代码示例
- jQWidgets jqxMenu closeItem()用法及代码示例
- jQWidgets jqxMenu animationHideDelay属性用法及代码示例
- jQWidgets jqxMenu autoCloseInterval属性用法及代码示例
- jQWidgets jqxMenu autoOpen属性用法及代码示例
- jQWidgets jqxMenu restore()用法及代码示例
- jQWidgets jqxMenu theme属性用法及代码示例
- jQWidgets jqxMenu rtl属性用法及代码示例
- jQWidgets jqxMenu close()用法及代码示例
- jQWidgets jqxMenu focus()用法及代码示例
- jQWidgets jqxMenu easing属性用法及代码示例
- jQWidgets jqxMenu source属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxMenu minimizeWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
