jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxMaskedInput 代表一个 jQuery 小部件,用于添加掩码以正确区分输入数字。该小部件主要用于使用掩码写入电话号码、邮政编码、日期等。
clear()方法用于清除jqxMaskedInput小部件的值。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxMaskedInput('clear');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmaskedinput.js”></script>
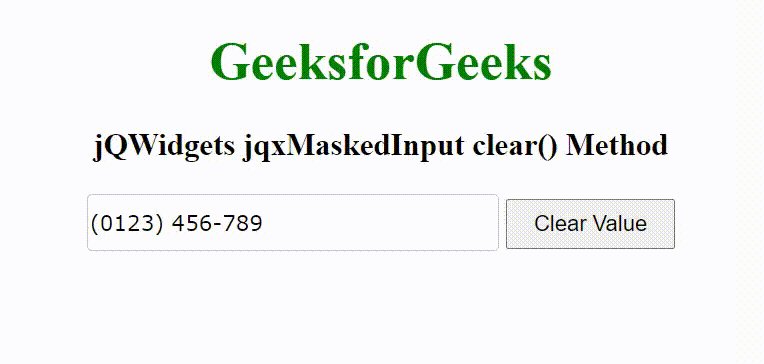
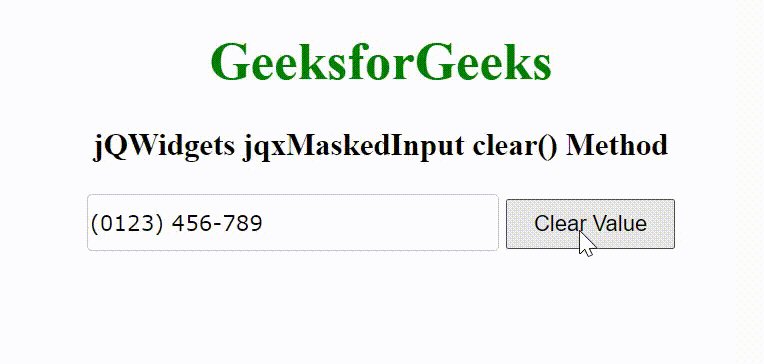
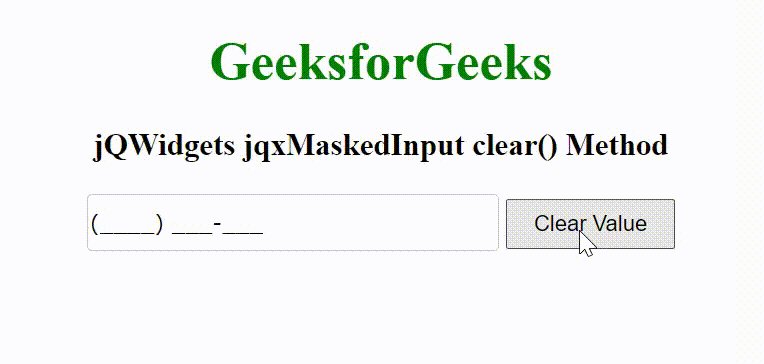
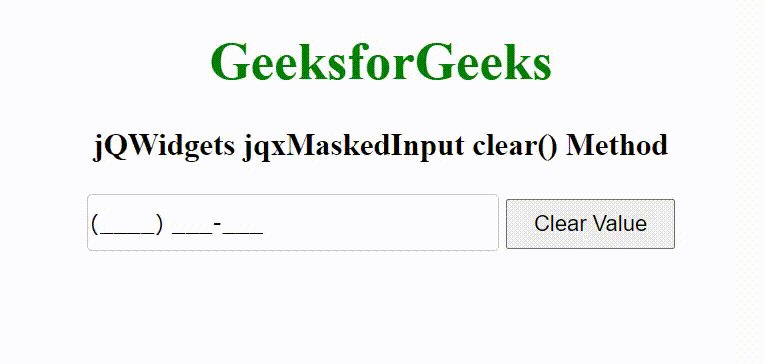
下面的示例说明了 jQWidgets jqxMaskedInput clear() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmaskedinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxMaskedInput clear() Method
</h3>
<input id='jqxMI'/>
<input type="button" value="Clear Value"
id="jqxBtn" style="padding: 5px 15px;" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxMI").jqxMaskedInput({
width: '250px',
height: '35px',
mask: '(####) ###-###',
value: '0123456789'
});
$('#jqxBtn').on('click', function () {
$('#jqxMI').jqxMaskedInput('clear');
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxMaskedInput mask属性用法及代码示例
- jQWidgets jqxMaskedInput value属性用法及代码示例
- jQWidgets jqxMaskedInput theme属性用法及代码示例
- jQWidgets jqxMaskedInput destroy()用法及代码示例
- jQWidgets jqxMaskedInput rtl属性用法及代码示例
- jQWidgets jqxMaskedInput val()用法及代码示例
- jQWidgets jqxMaskedInput focus()用法及代码示例
- jQWidgets jqxMaskedInput disabled属性用法及代码示例
- jQWidgets jqxMaskedInput width属性用法及代码示例
- jQWidgets jqxMaskedInput height属性用法及代码示例
- jQWidgets jqxMaskedInput textAlign属性用法及代码示例
- jQWidgets jqxMaskedInput readOnly属性用法及代码示例
- jQWidgets jqxMenu setItemOpenDirection()用法及代码示例
- jQWidgets jqxMenu disable()用法及代码示例
- jQWidgets jqxMenu keyboardNavigation属性用法及代码示例
- jQWidgets jqxMenu animationShowDuration属性用法及代码示例
- jQWidgets jqxMenu clickToOpen属性用法及代码示例
- jQWidgets jqxMenu height属性用法及代码示例
- jQWidgets jqxMenu destroy()用法及代码示例
- jQWidgets jqxMenu mode属性用法及代码示例
- jQWidgets jqxMenu minimize()用法及代码示例
- jQWidgets jqxMenu autoOpenPopup属性用法及代码示例
- jQWidgets jqxMenu width属性用法及代码示例
- jQWidgets jqxMenu openItem()用法及代码示例
- jQWidgets jqxMenu autoSizeMainItems属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxMaskedInput clear() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
