jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxListBox 用于说明 jQuery ListBox 小部件,其中包含可选元素列表。
高度属性用于设置或返回高度列表框。它是 String 类型,默认值为 null。
用法:
设置高度属性:
$("#jqxListBox").jqxListBox({ height: '250px' });
为了得到高度属性:
var height = $('#jqxListBox').jqxListBox('height');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
下面的示例说明了 jQWidgets 中的 jqxListBox 高度属性。
例子:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox height Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Height of the listbox" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = ["C", "CSS", "C++"];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "110px"
});
$("#jqxBtn").on("click", function () {
var h = $("#jqxLB").jqxListBox("height");
$("#log").text(h);
});
});
</script>
</body>
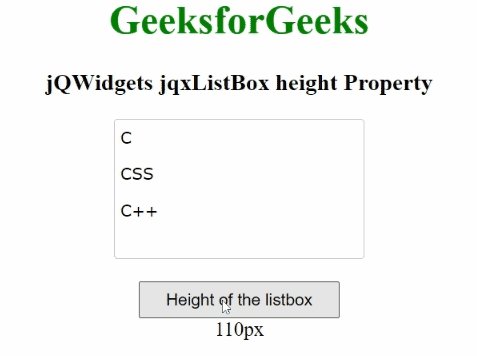
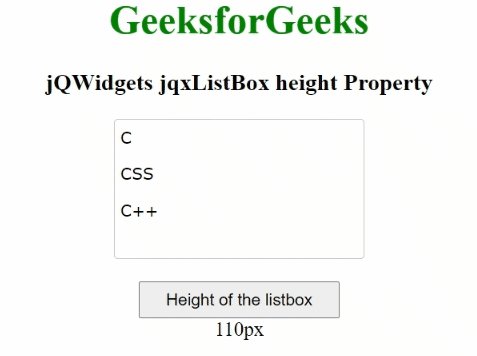
</html>输出:

相关用法
- jQWidgets jqxListBox hasThreeStates属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListBox allowDrag属性用法及代码示例
- jQWidgets jqxListBox focus()用法及代码示例
- jQWidgets jqxListBox indeterminateItem()用法及代码示例
- jQWidgets jqxListBox incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxListBox dropAction属性用法及代码示例
- jQWidgets jqxListBox endUpdate()用法及代码示例
- jQWidgets jqxListBox selectItem()用法及代码示例
- jQWidgets jqxListBox uncheckItem()用法及代码示例
- jQWidgets jqxListBox renderer属性用法及代码示例
- jQWidgets jqxListBox addItem()用法及代码示例
- jQWidgets jqxListBox destroy()用法及代码示例
- jQWidgets jqxListBox indeterminateIndex()用法及代码示例
- jQWidgets jqxListBox updateItem()用法及代码示例
- jQWidgets jqxListBox checkAll()用法及代码示例
- jQWidgets jqxListBox refresh()用法及代码示例
- jQWidgets jqxListBox removeAt()用法及代码示例
- jQWidgets jqxListBox uncheckAll()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxListBox height Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
