jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxListBox 用于说明 jQuery ListBox 小部件,其中包含可选元素列表。
getSelectedIndex() 方法用于从指定列表中返回所选项目的索引。如果没有选择任何项目,则返回 -1。它没有参数,返回一个数字,即索引。
用法:
$("#jqxListBox").jqxListBox('getSelectedIndex');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBoxgetSelectedIndex()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox getSelectedIndex() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="get the selected index" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = ["Computer Science",
"C Programming", "C++ Programming"];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
selectedIndex: 1,
});
$("#jqxBtn").on("click", function () {
var i = $("#jqxLB").jqxListBox("getSelectedIndex");
console.log("Selected Index is: " + i);
});
});
</script>
</body>
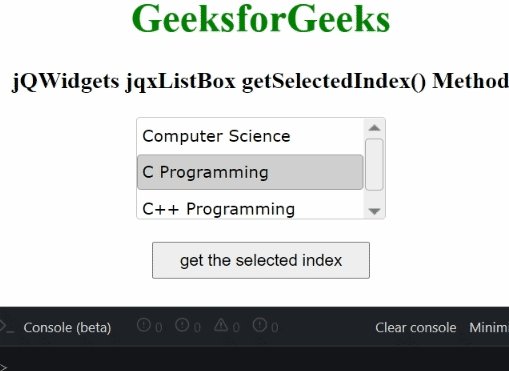
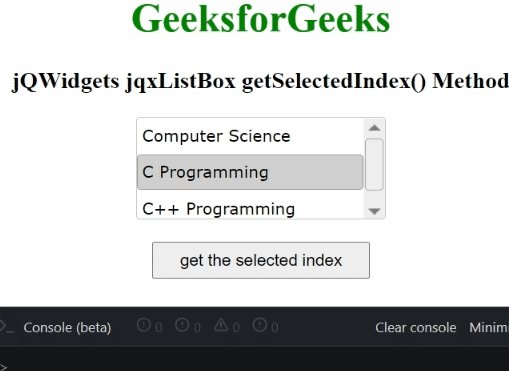
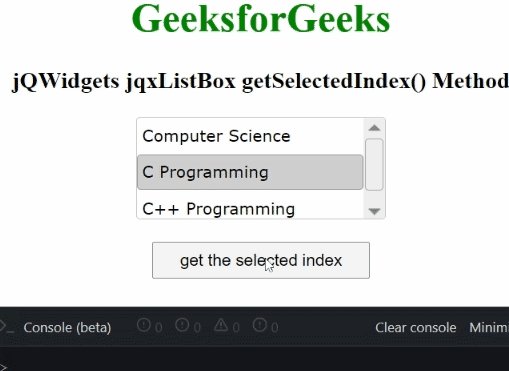
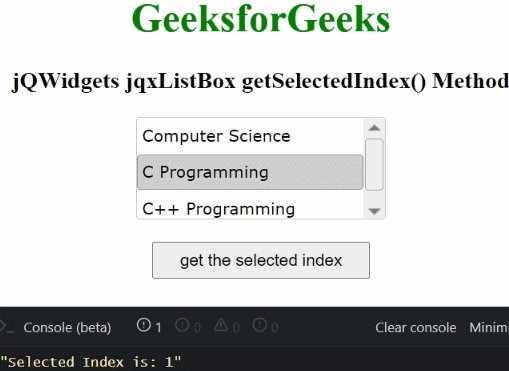
</html> 输出:

获取选定索引方法
相关用法
- jQWidgets jqxListBox getSelectedItems()用法及代码示例
- jQWidgets jqxListBox getSelectedItem()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListBox getItemByValue()用法及代码示例
- jQWidgets jqxListBox getItems()用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListBox allowDrag属性用法及代码示例
- jQWidgets jqxListBox focus()用法及代码示例
- jQWidgets jqxListBox indeterminateItem()用法及代码示例
- jQWidgets jqxListBox incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxListBox dropAction属性用法及代码示例
- jQWidgets jqxListBox endUpdate()用法及代码示例
- jQWidgets jqxListBox selectItem()用法及代码示例
- jQWidgets jqxListBox uncheckItem()用法及代码示例
- jQWidgets jqxListBox renderer属性用法及代码示例
- jQWidgets jqxListBox addItem()用法及代码示例
- jQWidgets jqxListBox destroy()用法及代码示例
- jQWidgets jqxListBox indeterminateIndex()用法及代码示例
- jQWidgets jqxListBox updateItem()用法及代码示例
- jQWidgets jqxListBox checkAll()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxListBox getSelectedIndex() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
