jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxListBox 用于说明 jQuery ListBox 小部件,其中包含可选元素列表。
显示成员属性用于设置或返回显示成员指定列表框中的项目。此外,此属性定义要显示的对象属性的名称。其中 name 限制在 ‘source’ 属性指定的集合中。它是 String 类型,默认值为“”。
用法:
设置显示成员属性:
$("#jqxListBox").jqxListBox({displayMember: 'firstName'});
为了得到显示成员属性:
var displayMember = $('#jqxListBox').jqxListBox('displayMember');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox显示成员jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox displayMember Property
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
{
name: "C",
index: 0,
},
{
name: "CSS",
index: 1,
},
{
name: "C++",
index: 2,
},
];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
displayMember: "name",
valueMember: "index",
});
$("#jqxLB").on("change", function (event) {
$("#log").html("name: " + event.args.item.label +
", val: " + event.args.item.value);
});
});
</script>
</body>
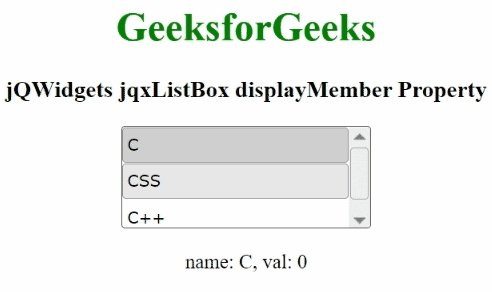
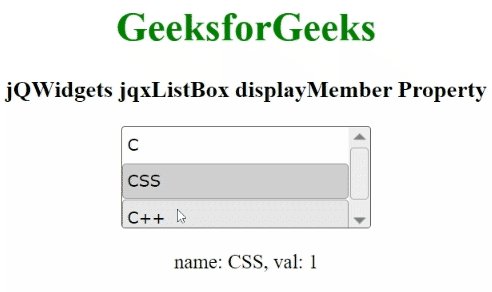
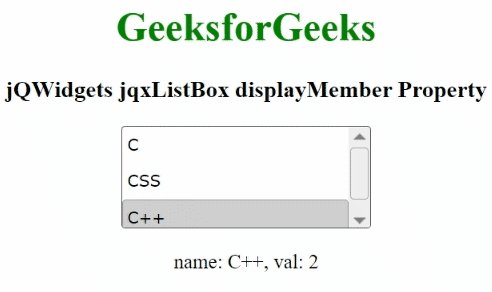
</html>输出:

显示成员方法
相关用法
- jQWidgets jqxListBox disableAt()用法及代码示例
- jQWidgets jqxListBox disabled属性用法及代码示例
- jQWidgets jqxListBox disableItem()用法及代码示例
- jQWidgets jqxListBox dropAction属性用法及代码示例
- jQWidgets jqxListBox destroy()用法及代码示例
- jQWidgets jqxListBox dragEnd属性用法及代码示例
- jQWidgets jqxListBox dragStart属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListBox allowDrag属性用法及代码示例
- jQWidgets jqxListBox focus()用法及代码示例
- jQWidgets jqxListBox indeterminateItem()用法及代码示例
- jQWidgets jqxListBox incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxListBox endUpdate()用法及代码示例
- jQWidgets jqxListBox selectItem()用法及代码示例
- jQWidgets jqxListBox uncheckItem()用法及代码示例
- jQWidgets jqxListBox renderer属性用法及代码示例
- jQWidgets jqxListBox addItem()用法及代码示例
- jQWidgets jqxListBox indeterminateIndex()用法及代码示例
- jQWidgets jqxListBox updateItem()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxListBox displayMember Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
