jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx看板用于表示项目的看板方法。
removeItem() 方法用于从指定的 jqxKanban 小部件中删除项目。
用法:
$('#jqxKanban').jqxKanban('removeItem', itemId);
参数:此方法接受如下所示的参数:
- itemId: 这是要删除的项目的指定 ID。
返回值:该方法不返回任何值。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxkanban.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
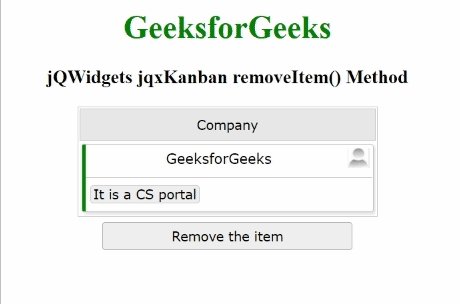
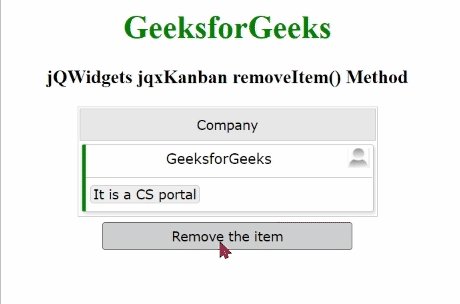
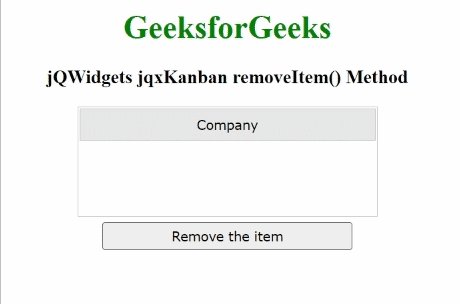
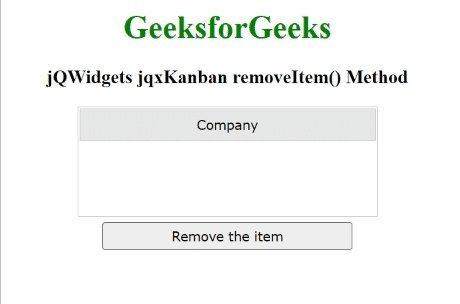
例子:下面的示例说明了 jQWidgets jqxKanbanremoveItem()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxkanban.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKanban removeItem() Method
</h3>
<div id="jqx_Kanban"></div>
<input type="button" style="margin: 5px;"
id="button_for_removeItem"
value="Remove the item" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Data = new $.jqx.dataAdapter({
localData: [
{
id: "1",
status: "new",
Company_Name: "GeeksforGeeks",
About: "It is a CS portal"
}
],
dataFields: [
{
name: "id",
type: "string"
},
{
map: "About",
name: "tags",
type: "string"
},
{
map: "Company_Name",
name: "text",
type: "string"
},
{
name: "status",
type: "string"
},
]
});
var Data_Function = function () {
var Data_Adapter = new $.jqx.dataAdapter({
localData: [
{ name: "name" },
],
});
return Data_Adapter;
}
$('#jqx_Kanban').jqxKanban({
width: 300,
height: 110,
resources: Data_Function(),
source: Data,
columns: [
{
text: "Company",
dataField: "new"
}
]
});
$("#button_for_removeItem").jqxButton({
width: 250
});
$('#button_for_removeItem').jqxButton().
click(function () {
$('#jqx_Kanban').jqxKanban('removeItem',
"1");
})
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxKanban resources属性用法及代码示例
- jQWidgets jqxKanban ready属性用法及代码示例
- jQWidgets jqxKanban rtl属性用法及代码示例
- jQWidgets jqxKanban itemRenderer属性用法及代码示例
- jQWidgets jqxKanban connectWith属性用法及代码示例
- jQWidgets jqxKanban headerHeight属性用法及代码示例
- jQWidgets jqxKanban getItems()用法及代码示例
- jQWidgets jqxKanban templateContent属性用法及代码示例
- jQWidgets jqxKanban template属性用法及代码示例
- jQWidgets jqxKanban headerWidth属性用法及代码示例
- jQWidgets jqxKanban getColumnItems()用法及代码示例
- jQWidgets jqxKanban width属性用法及代码示例
- jQWidgets jqxKanban theme属性用法及代码示例
- jQWidgets jqxKanban getColumn()用法及代码示例
- jQWidgets jqxKanban updateItem()用法及代码示例
- jQWidgets jqxKanban addItem()用法及代码示例
- jQWidgets jqxKanban destroy()用法及代码示例
- jQWidgets jqxKanban columns属性用法及代码示例
- jQWidgets jqxKanban height属性用法及代码示例
- jQWidgets jqxKanban columnRenderer属性用法及代码示例
- jQWidgets jqxKnob endAngle属性用法及代码示例
- jQWidgets jqxKnob style属性用法及代码示例
- jQWidgets jqxKnob dial属性用法及代码示例
- jQWidgets jqxKnob snapToStep属性用法及代码示例
- jQWidgets jqxKnob rotation属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxKanban removeItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
