jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxInput 用于表示包含 auto-complete 函数的 jQuery 输入小部件
maxLength 属性用于设置或返回输入小部件的最大字符长度。它接受 Number 类型的值,其默认值为 null。
用法:
设置 maxLength 属性。
$('selector').jqxInput({ maxLength:Number });返回 maxLength 属性。
var maxLength = $('selector').jqxInput('maxLength');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxInput maxLength 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxInput maxLength Property
</h3>
<br>
<label for="css">Enter Text:</label>
<input type="text" id="GFG"/>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#GFG").jqxInput({
source:data,
placeHolder:"Enter Subject...",
maxLength:3
});
});
</script>
</body>
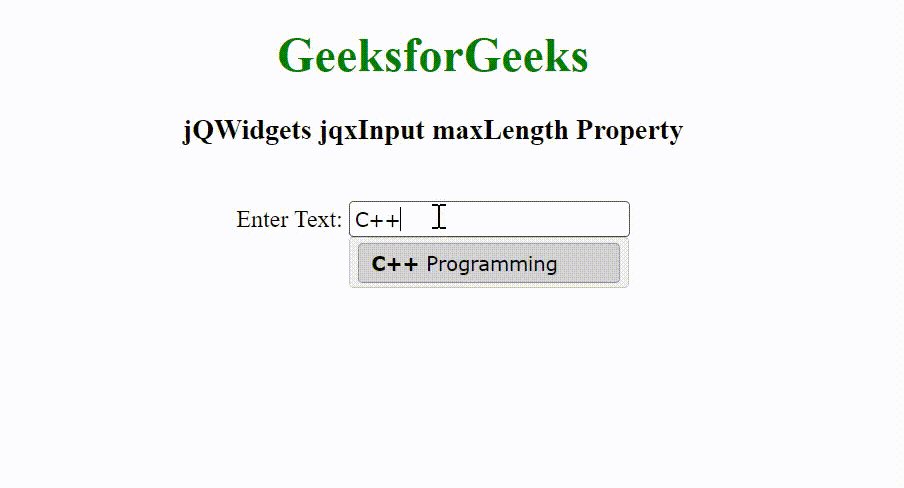
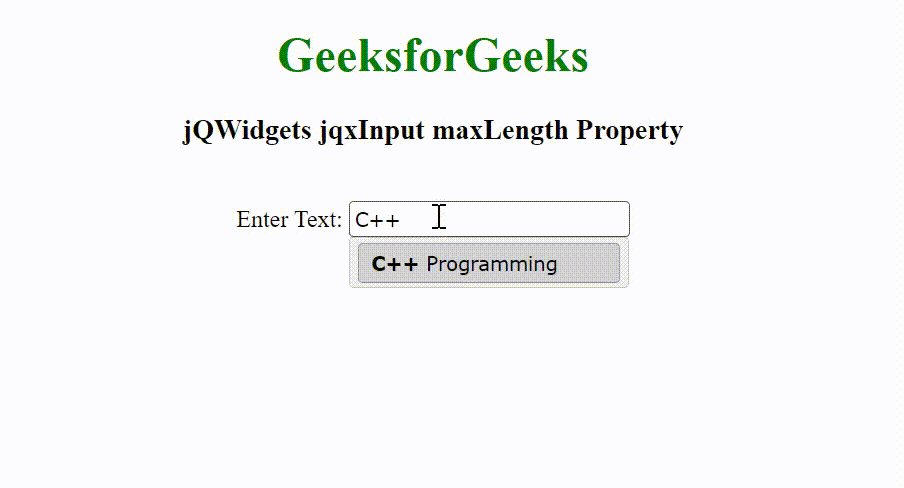
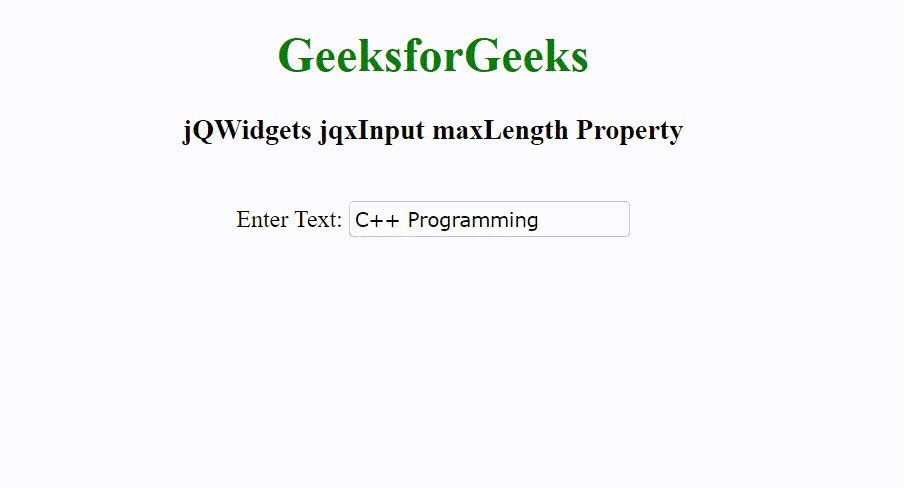
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxinput/jquery-input-api.htm
相关用法
- jQWidgets jqxTextArea maxLength属性用法及代码示例
- jQWidgets jqxInput disabled属性用法及代码示例
- jQWidgets jqxInput dropDownWidth属性用法及代码示例
- jQWidgets jqxInput height属性用法及代码示例
- jQWidgets jqxInput items属性用法及代码示例
- jQWidgets jqxInput minLength属性用法及代码示例
- jQWidgets jqxInput opened属性用法及代码示例
- jQWidgets jqxInput placeHolder属性用法及代码示例
- jQWidgets jqxInput popupZIndex属性用法及代码示例
- jQWidgets jqxInput rtl属性用法及代码示例
- jQWidgets jqxInput width属性用法及代码示例
- jQWidgets jqxInput theme属性用法及代码示例
- jQWidgets jqxInput source属性用法及代码示例
- jQWidgets jqxInput searchMode属性用法及代码示例
- HTML Textarea maxlength用法及代码示例
- HTML Input Email maxLength用法及代码示例
- HTML Input Password maxLength用法及代码示例
- HTML Input Text maxLength用法及代码示例
- HTML Input Search maxLength用法及代码示例
- HTML Input URL maxLength用法及代码示例
- jQWidgets jqxInput destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxInput maxLength Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
