jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxHeatMap 代表一个 jQuery 小部件,它显示使用 color-coding 表示不同值的数据的图形表示。
yAxis 属性用于设置或返回 yAxis 属性。即该属性用于设置或返回 HeatMap y 轴设置。它接受对象类型值,默认值为 null。
用法:
- 它用于设置 yAxis 属性。
$('Selector').jqxHeatMap({ yAxis : array}); - 它用于返回 yAxis 属性。
var yAxis = $('Selector').jqxHeatMap('yAxis');
属性:
- labels:用于设置y轴的标签。
- opposedPosition:用于设置轴是否显示在默认位置的反面。默认值为错误的.
- isInversed:用于设置轴是否反位显示。默认值为错误的.
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxheatmap.js”></script>
例子:下面的示例说明了 jqxHeatMapy轴jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxheatmap.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxHeatMap yAxis property</h3>
<body class='default'>
<div id="heatmap"></div>
</body>
</center>
<script type="text/javascript">
$(document).ready(function () {
var x = {
labels: ['Ram', 'Rahul', 'Krishna']
};
var y = {
labels: ['1st oct', '2nd oct',
'3rd oct', '4th oct']
};
var arr = [
[1, 3, 9, 5],
[5, 3, 2, 3],
[2, 0, 6, 8]
];
$("#heatmap").jqxHeatMap({
xAxis: x,
yAxis: y,
source: arr,
title: 'Coding Questions Solved:',
});
});
</script>
</body>
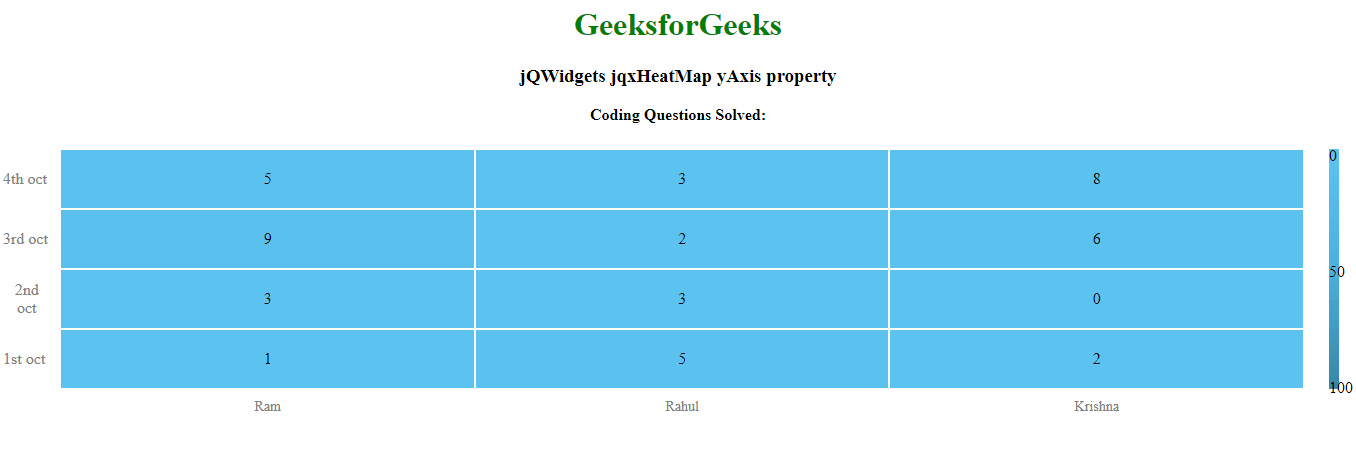
</html>输出:

类似读物
相关用法
- jQWidgets jqxHeatMap reverseYAxisPosition()用法及代码示例
- jQWidgets jqxHeatMap setPaletteType()用法及代码示例
- jQWidgets jqxHeatMap setOpposedYAxisPosition()用法及代码示例
- jQWidgets jqxHeatMap reverseXAxisPosition()用法及代码示例
- jQWidgets jqxHeatMap paletteSettings属性用法及代码示例
- jQWidgets jqxHeatMap title属性用法及代码示例
- jQWidgets jqxHeatMap width属性用法及代码示例
- jQWidgets jqxHeatMap destroy()用法及代码示例
- jQWidgets jqxHeatMap source属性用法及代码示例
- jQWidgets jqxHeatMap xAxis属性用法及代码示例
- jQWidgets jqxHeatMap legendSettings属性用法及代码示例
- jQWidgets jqxHeatMap setOpposedXAxisPosition()用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCalendar clear()用法及代码示例
- jQWidgets jqxCalendar value属性用法及代码示例
- jQWidgets jqxCalendar titleFormat属性用法及代码示例
- jQWidgets jqxCalendar theme属性用法及代码示例
- jQWidgets jqxCalendar addSpecialDate属性用法及代码示例
- jQWidgets jqxCalendar setDate()用法及代码示例
- jQWidgets jqxCalendar refresh()用法及代码示例
- jQWidgets jqxCalendar render()用法及代码示例
- jQWidgets jqxCalendar navigateBackward()用法及代码示例
- jQWidgets jqxCalendar navigateForward()用法及代码示例
- jQWidgets jqxCalendar getRange()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxHeatMap yAxis Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
