jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于演示以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
s多么空虚 属性用于当显示的jqxGrid没有数据可显示时显示或隐藏空行的标签。它是布尔类型,默认值为真的.
用法:
-
设置显示空行属性。
$('#Selector').jqxGrid({ showemptyrow: false}); -
返回显示空行属性。
var showemptyrow = $('#Selector').jqxGrid('showemptyrow');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
例子:下面的例子说明了jqxGrid显示空行jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid showemptyrow property
</h3>
<br/>
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px"
value="Remove empty row label!" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
theme: 'energyblue',
showemptyrow: true,
height: "200px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid({
showemptyrow: false,
});
$("#jqxg").jqxGrid('refresh');
});
});
</script>
</body>
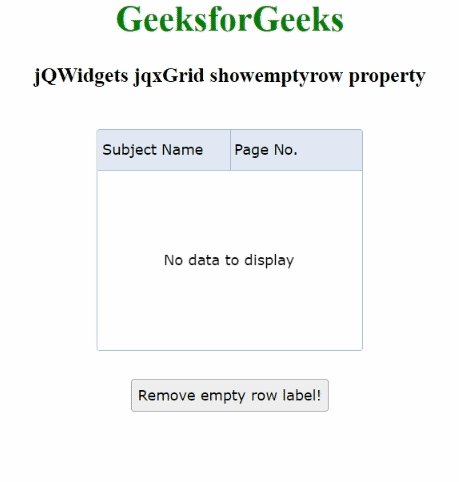
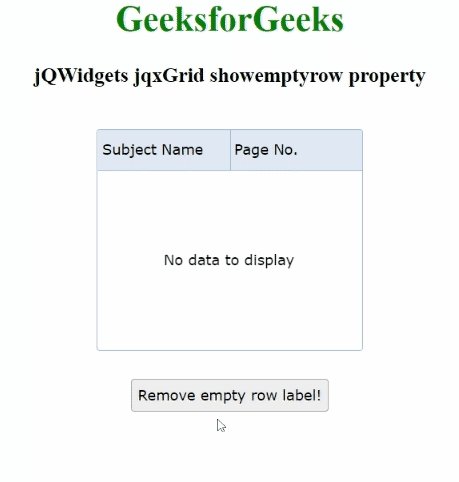
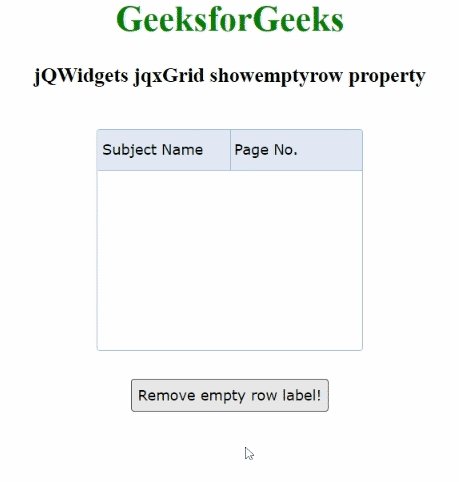
</html>输出:

相关用法
- jQWidgets jqxGrid showeverpresentrow属性用法及代码示例
- jQWidgets jqxGrid showrowdetailscolumn属性用法及代码示例
- jQWidgets jqxGrid showstatusbar属性用法及代码示例
- jQWidgets jqxGrid showfiltercolumnbackground属性用法及代码示例
- jQWidgets jqxGrid showheader属性用法及代码示例
- jQWidgets jqxGrid showloadelement()用法及代码示例
- jQWidgets jqxGrid showsortcolumnbackground属性用法及代码示例
- jQWidgets jqxGrid showdefaultloadelement属性用法及代码示例
- jQWidgets jqxGrid showrowdetails()用法及代码示例
- jQWidgets jqxGrid showaggregates属性用法及代码示例
- jQWidgets jqxGrid showsortmenuitems属性用法及代码示例
- jQWidgets jqxGrid showgroupaggregates属性用法及代码示例
- jQWidgets jqxGrid showfiltermenuitems属性用法及代码示例
- jQWidgets jqxGrid showgroupsheader属性用法及代码示例
- jQWidgets jqxGrid showcolumn()用法及代码示例
- jQWidgets jqxGrid showfilterbar属性用法及代码示例
- jQWidgets jqxGrid showvalidationpopup()用法及代码示例
- jQWidgets jqxGrid showgroupmenuitems属性用法及代码示例
- jQWidgets jqxGrid showpinnedcolumnbackground属性用法及代码示例
- jQWidgets jqxGrid showtoolbar属性用法及代码示例
- jQWidgets jqxGrid showfilterrow属性用法及代码示例
- jQWidgets jqxGrid selectcell()用法及代码示例
- jQWidgets jqxGrid selectionmode属性用法及代码示例
- jQWidgets jqxGrid sortable属性用法及代码示例
- jQWidgets jqxGrid source属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid showemptyrow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
