jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDropDownButton 用于说明一个 jQuery 小部件,该小部件包含下拉按钮中显示的许多可选择和可展开的项目。
setContent()方法用于设置显示的下拉按钮的内容。它包含一个参数,即内容,可以是字符串或 HTML 类型。它不返回任何内容。
用法:
$('Selector').jqxDropDownButton('setContent', 'Select');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
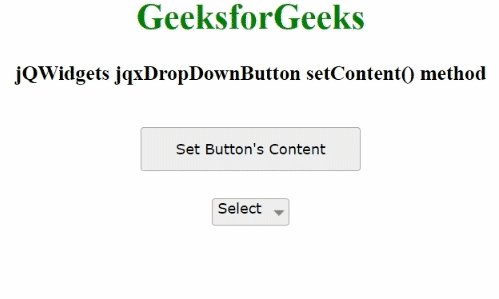
例子:下面的示例说明了 jqxDropDownButtonsetContent()方法在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxDropDownButton
setContent() method</h3>
<br />
<div>
<input
type="button"
id="jqxBtn"
style="margin-bottom: 25px"
value="Set Button's Content"
/>
</div>
<div style="float: center" id="jqxDdB">
<div id="jqxT">
<ul>
<li>GFG</li>
<li>
Languages
<ul>
<li>C</li>
<li>Java</li>
</ul>
</li>
<li>
Subjects
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
</ul>
</li>
</ul>
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "200px",
height: "40px",
});
$("#jqxDdB").jqxDropDownButton({
height: "25px",
width: "70px",
});
$("#jqxT").jqxTree({});
$("#jqxBtn").on("click", function () {
$("#jqxDdB").jqxDropDownButton(
"setContent", "Select"
);
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相关用法
- jQWidgets jqxDropDownButton rtl属性用法及代码示例
- jQWidgets jqxDropDownButton destroy()用法及代码示例
- jQWidgets jqxDropDownButton theme属性用法及代码示例
- jQWidgets jqxDropDownButton initContent属性用法及代码示例
- jQWidgets jqxDropDownButton open()用法及代码示例
- jQWidgets jqxDropDownButton width属性用法及代码示例
- jQWidgets jqxDropDownButton dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDropDownButton autoOpen属性用法及代码示例
- jQWidgets jqxDropDownButton popupZIndex属性用法及代码示例
- jQWidgets jqxDropDownButton openDelay属性用法及代码示例
- jQWidgets jqxDropDownButton disabled属性用法及代码示例
- jQWidgets jqxDropDownButton focus()用法及代码示例
- jQWidgets jqxDropDownButton isOpened()用法及代码示例
- jQWidgets jqxDropDownButton dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDropDownButton getContent()用法及代码示例
- jQWidgets jqxDropDownButton height属性用法及代码示例
- jQWidgets jqxDropDownButton closeDelay属性用法及代码示例
- jQWidgets jqxDropDownButton animationType属性用法及代码示例
- jQWidgets jqxDropDownButton close()用法及代码示例
- jQWidgets jqxDropDownButton enableBrowserBoundsDetection属性用法及代码示例
- jQWidgets jqxDropDownList autoOpen属性用法及代码示例
- jQWidgets jqxDropDownList autoItemsHeight属性用法及代码示例
- jQWidgets jqxDropDownList animationType属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList autoDropDownHeight属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxDropDownButton setContent() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
