jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCalendar 表示一个 jQuery 日历小部件,它使用户能够使用可视化的月历显示来选择日期。
showWeekNumbers 属性用于设置或返回一个值,用于检查是否显示周数。它接受布尔类型值,其默认值为 true。
用法:
$('.selector').jqxCalendar({
showWeekNumbers:Boolean
});链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script tyle=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxCalendar showWeekNumbers 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script tyle="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCalendar showWeekNumbers Property
</h3>
<div id='jqxcal'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxcal").jqxCalendar({
width:'400px',
height:'300px',
showWeekNumbers:true
});
});
</script>
</body>
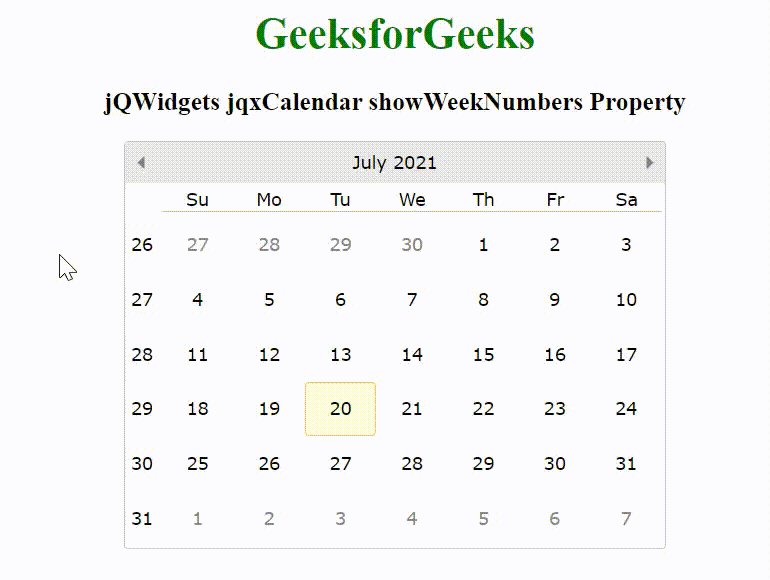
</html>输出:

相关用法
- jQWidgets jqxCalendar enableFastNavigation属性用法及代码示例
- jQWidgets jqxCalendar culture属性用法及代码示例
- jQWidgets jqxCalendar clearString属性用法及代码示例
- jQWidgets jqxCalendar columnHeaderHeight属性用法及代码示例
- jQWidgets jqxCalendar stepMonths属性用法及代码示例
- jQWidgets jqxCalendar height属性用法及代码示例
- jQWidgets jqxCalendar setMinDate属性用法及代码示例
- jQWidgets jqxCalendar setMaxDate属性用法及代码示例
- jQWidgets jqxCalendar navigationDelay属性用法及代码示例
- jQWidgets jqxCalendar backText属性用法及代码示例
- jQWidgets jqxCalendar dayNameFormat属性用法及代码示例
- jQWidgets jqxCalendar disabled属性用法及代码示例
- jQWidgets jqxCalendar enableWeekend属性用法及代码示例
- jQWidgets jqxCalendar enableViews属性用法及代码示例
- jQWidgets jqxCalendar enableOtherMonthDays属性用法及代码示例
- jQWidgets jqxCalendar enableHover属性用法及代码示例
- jQWidgets jqxCalendar enableAutoNavigation属性用法及代码示例
- jQWidgets jqxCalendar width属性用法及代码示例
- jQWidgets jqxCalendar firstDayOfWeek属性用法及代码示例
- jQWidgets jqxCalendar forwardText属性用法及代码示例
- jQWidgets jqxCalendar enableToolTips属性用法及代码示例
- jQWidgets jqxCalendar rtl属性用法及代码示例
- jQWidgets jqxCalendar restrictedDates属性用法及代码示例
- jQWidgets jqxCalendar readOnly属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxCalendar showWeekNumbers Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
