用法一
.width() => Number
.width() => Number说明:获取匹配元素集中第一个元素的当前计算宽度。
-
添加的版本:1.0
.width()- 此方法不接受任何参数。
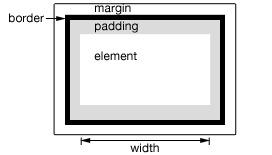
.css( "width" ) 和 .width() 之间的区别在于后者返回一个 unit-less 像素值(例如 400 ),而前者返回一个单位完整的值(例如 400px )。当需要在数学计算中使用元素的宽度时,建议使用.width() 方法。

此方法还能够找到窗口和文档的宽度。
|
请注意,无论 CSS box-sizing 属性的值如何,.width() 将始终返回内容宽度。从 jQuery 1.8 开始,这可能需要检索 CSS 宽度加上 box-sizing 属性,然后当元素具有 box-sizing: border-box 时减去每个元素上的任何潜在边框和填充。为避免这种惩罚,请使用 .css( "width" ) 而不是 .width() 。
注意:虽然style和script标签将报告一个值.width()或者height()当绝对定位和给定display:block,强烈建议不要在这些标签上调用这些方法。除了是一种不好的做法外,结果也可能被证明是不可靠的。
其他注意事项:
- dimensions-related API(包括
.width())返回的数字在某些情况下可能是小数。代码不应假定它是整数。此外,当用户缩放页面时,尺寸可能不正确;浏览器不会公开 API 来检测这种情况。 - 当元素或其父元素被隐藏时,
.width()报告的值不能保证准确。要获得准确的值,请确保在使用.width()之前元素可见。 jQuery 将尝试暂时显示然后重新隐藏元素以测量其尺寸,但这是不可靠的,并且(即使准确)会显著影响页面性能。这个 show-and-rehide 测量函数可能会在 jQuery 的未来版本中被删除。
例子:
显示各种宽度。请注意,这些值来自 iframe,因此可能比您预期的要小。黄色高亮显示 iframe 主体。
|
演示:
用法二
.width( value ) => jQuery
.width( value ) => jQuery说明:设置匹配元素集中每个元素的 CSS 宽度。
-
添加的版本:1.0
.width( value )-
value一个表示像素数的整数,或一个整数以及附加的可选测量单位(作为字符串)。
-
-
添加的版本:1.4.1
.width( function )-
function返回要设置的宽度的函数。接收集合中元素的索引位置和旧宽度作为参数。在函数中,
this指的是集合中的当前元素。
-
调用 .width("value") 时,该值可以是字符串(数字和单位)或数字。如果只为该值提供了一个数字,则 jQuery 假定一个像素单位。但是,如果提供了字符串,则任何有效的 CSS 测量值都可以用于宽度(例如 100px 、 50% 或 auto )。请注意,在现代浏览器中,CSS 宽度属性不包括填充、边框或边距,除非使用了 box-sizing CSS 属性。
如果未指定明确的单位(如"em" 或"%"),则假定为"px"。
请注意,无论 CSS box-sizing 属性的值如何,.width("value") 都会设置框的内容宽度。
例子:
第一次单击时更改每个 div 的宽度(并更改其颜色)。
|
演示:
相关用法
- JQuery .wrapAll()用法及代码示例
- JQuery .wrap()用法及代码示例
- JQuery .wrapInner()用法及代码示例
- JQuery .jquery用法及代码示例
- JQuery .scroll()用法及代码示例
- JQuery .add()用法及代码示例
- JQuery .contextmenu()用法及代码示例
- JQuery .undelegate()用法及代码示例
- JQuery .load()用法及代码示例
- JQuery .contents()用法及代码示例
- JQuery .empty()用法及代码示例
- JQuery UI .labels()用法及代码示例
- JQuery UI .addClass()用法及代码示例
- JQuery .click()用法及代码示例
- JQuery UI .toggleClass()用法及代码示例
- JQuery .removeAttr()用法及代码示例
- JQuery .addClass()用法及代码示例
- JQuery UI .cssClip()用法及代码示例
- JQuery .next()用法及代码示例
- JQuery UI .hide()用法及代码示例
- JQuery .promise()用法及代码示例
- JQuery .trigger()用法及代码示例
- JQuery .mouseenter()用法及代码示例
- JQuery .slideDown()用法及代码示例
- JQuery UI .show()用法及代码示例
注:本文由纯净天空筛选整理自jquery.com大神的英文原创作品 .width()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
