拖动对话框时会触发 jQuery UI Drag 事件。
在此处了解有关 jQuery 选择器和事件的更多信息。
用法:
$(".selector").dialog (
drag:function( event, ui ) {
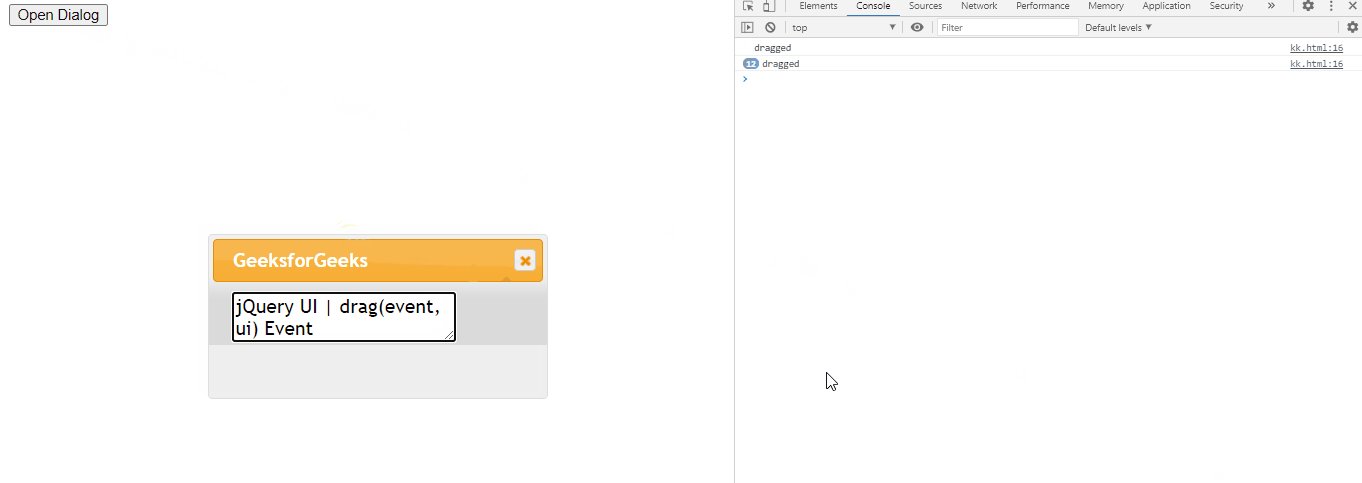
console.log('dragged')
},方法:
- 首先,添加项目所需的jQuery Mobile脚本。
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>- “打开对话框”按钮将触发点击函数(#gfg),该函数将进一步在对话框(#gfg2)中打开<textarea>。
- drag( event, ui ):鼠标移动时触发。此拖动附加了一个回调函数,只要鼠标移动,就会触发该回调函数。
- 事件:类型->事件
- ui:类型->对象
- 回调函数:函数(事件,用户接口){console.log(‘dragged’)}
范例1:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type = "text/javascript">
$(function() {
$( "#gfg2" ).dialog({
autoOpen:false,
drag:function( event, ui ) {
console.log('dragged')
},
});
$( "#gfg" ).click(function() {
$( "#gfg2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg2" title="GeeksforGeeks">
<textarea>jQuery UI | drag(event, ui) Event</textarea>
</div>
<button id = "gfg">Open Dialog</button>
</body>
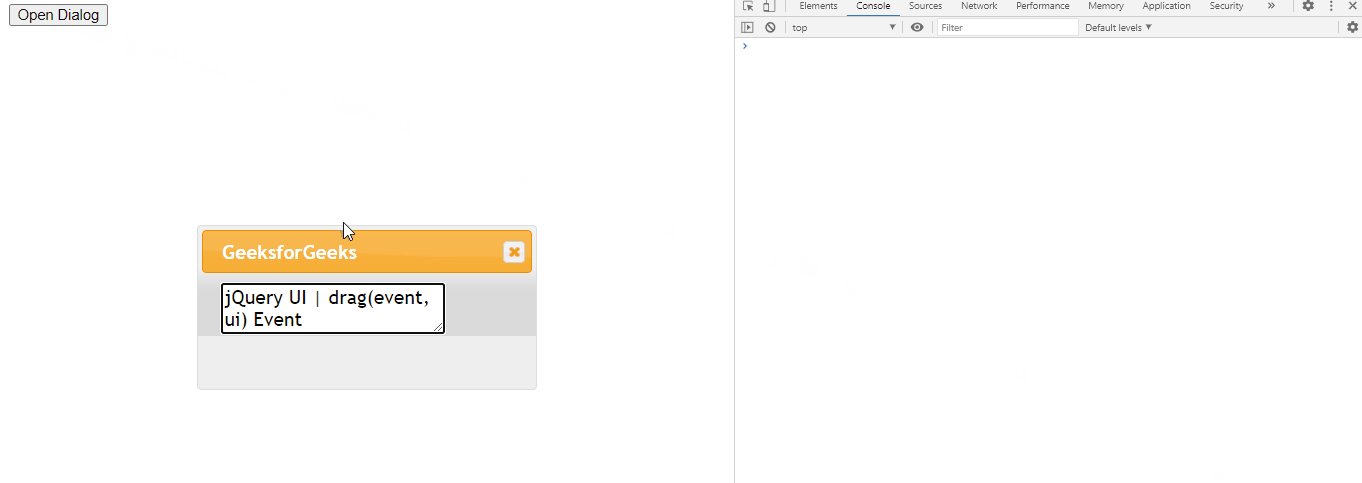
</html>输出:

相关用法
- jQuery UI dialog resizeStop()用法及代码示例
- jQuery UI dialog close(event, ui)用法及代码示例
- jQuery UI Dialog create用法及代码示例
- jQuery UI dialog dragStart用法及代码示例
- jQuery UI Dialog dragStop用法及代码示例
- jQuery UI dialog focus(event,ui)用法及代码示例
- jQuery UI Dialog open用法及代码示例
- jQuery UI dialog resize(event,ui)用法及代码示例
- jQuery UI Dialog resizeStart用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Dialog Drag Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
