获取匹配元素集中第一个元素的当前计算的外部宽度(包括填充、边框和可选的边距),或设置每个匹配元素的外部宽度。

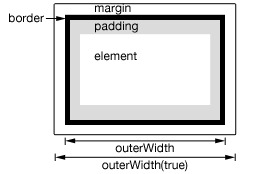
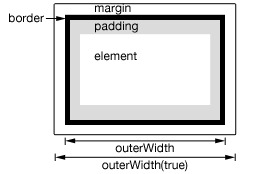
图 1 - 测量宽度示意图
用法一
.outerWidth( [includeMargin ] ) => Number
.outerWidth( [includeMargin ] ) => Number说明:获取匹配元素集中第一个元素的当前计算的外部宽度(包括填充、边框和可选的边距)。
-
添加的版本:1.2.6
.outerWidth( [includeMargin ] )-
includeMargin(默认:
false)类型:Boolean一个布尔值,指示是否在计算中包括元素的边距。
-
返回元素的宽度,包括左右填充、边框和可选的边距,以像素为单位。如果在一组空元素上调用,则返回 undefined(jQuery 3.0 之前的 null)。
此方法不适用于window 和document 对象;对于这些,请改用.width()。虽然 .outerWidth() 可以用于表格元素,但它可能会在使用 border-collapse: collapse CSS 属性的表格上产生意外结果。

其他注意事项:
- dimensions-related API(包括
.outerWidth())返回的数字在某些情况下可能是小数。代码不应假定它是整数。此外,当用户缩放页面时,尺寸可能不正确;浏览器不会公开 API 来检测这种情况。 - 当元素或其父元素被隐藏时,
.outerWidth()报告的值不能保证准确。要获得准确的值,请确保在使用.outerWidth()之前元素可见。 jQuery 将尝试暂时显示然后重新隐藏元素以测量其尺寸,但这是不可靠的,并且(即使准确)会显著影响页面性能。这个 show-and-rehide 测量函数可能会在 jQuery 的未来版本中被删除。
例子:
获取段落的outerWidth。
|
演示:
用法二
.outerWidth( value [, includeMargin ] ) => jQuery
.outerWidth( value [, includeMargin ] ) => jQuery说明:设置匹配元素集中每个元素的 CSS 外部宽度。
-
添加的版本:1.8.0
.outerWidth( value [, includeMargin ] )-
value一个表示像素数的数字,或一个数字以及附加的可选测量单位(作为字符串)。
-
includeMargin(默认:
false)类型:Boolean一个布尔值,指示新值是否应考虑元素的边距。
-
-
添加的版本:1.8.0
.outerWidth( function )-
function返回要设置的外部宽度的函数。接收集合中元素的索引位置和旧的外部宽度作为参数。在函数中,
this指的是集合中的当前元素。
-
调用 .outerWidth(value) 时,该值可以是字符串(数字和单位)或数字。如果只为该值提供了一个数字,则 jQuery 假定一个像素单位。但是,如果提供了字符串,则可以使用任何有效的 CSS 测量值(例如 100px 、 50% 或 auto )。
例子:
第一次单击时更改每个 div 的外部宽度(并更改其颜色)。
|
演示:
相关用法
- JQuery .outerHeight()用法及代码示例
- JQuery .one()用法及代码示例
- JQuery .offsetParent()用法及代码示例
- JQuery .on()用法及代码示例
- JQuery .odd()用法及代码示例
- JQuery .offset()用法及代码示例
- JQuery .off()用法及代码示例
- JQuery .jquery用法及代码示例
- JQuery .scroll()用法及代码示例
- JQuery .add()用法及代码示例
- JQuery .contextmenu()用法及代码示例
- JQuery .undelegate()用法及代码示例
- JQuery .load()用法及代码示例
- JQuery .contents()用法及代码示例
- JQuery .empty()用法及代码示例
- JQuery UI .labels()用法及代码示例
- JQuery UI .addClass()用法及代码示例
- JQuery .click()用法及代码示例
- JQuery UI .toggleClass()用法及代码示例
- JQuery .removeAttr()用法及代码示例
- JQuery .addClass()用法及代码示例
- JQuery UI .cssClip()用法及代码示例
- JQuery .next()用法及代码示例
- JQuery UI .hide()用法及代码示例
- JQuery .promise()用法及代码示例
注:本文由纯净天空筛选整理自jquery.com大神的英文原创作品 .outerWidth()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
