Javascript window.open() 方法用于打开具有指定 URL 和名称的新选项卡或窗口。它支持各种参数,可用于指定要打开的窗口的类型和 URL 位置。
用法:
window.open(url, windowName, windowFeatures)
参数:它具有以下参数,如上所述并描述如下:
- URL:它接受将在新窗口中打开的 URL。如果提供了一个空字符串,那么它将打开一个空白的新选项卡。
- windowName:它可用于提供窗口的名称。这不以任何方式与窗口的标题相关联。它可以接受 _blank、_self、_parent 等值。
- windowFeatures:它用于为将打开的窗口提供特征,例如窗口的尺寸和位置。
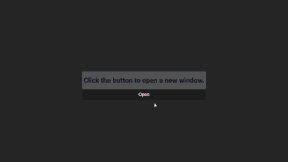
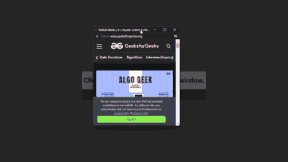
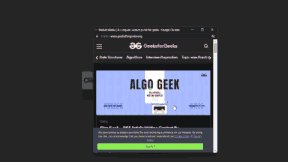
范例1:在此示例中,我们将使用指定参数单击按钮打开一个新窗口。
HTML
<!DOCTYPE html>
<head>
<style>
body {
background-color:#272727;
display:flex;
justify-content:center;
align-items:center;
margin-top:20%;
}
.main {
width:30%;
height:100%;
display:flex;
justify-content:center;
align-items:center;
flex-direction:column;
background-color:rgb(82, 82, 82);
margin:10px;
font-family:'Roboto', sans-serif;
}
.btn {
width:100%;
height:50px;
background-color:rgb(29, 29, 29);
color:white;
font-size:20px;
border:none;
cursor:pointer;
}
</style>
</head>
<body>
<div class="main">
<h1>Click the button to open a new window.</h1>
<button class="btn">Open</button>
</div>
<script>
document.querySelector('.btn')
.addEventListener('click', function () {
window.open('https://www.geeksforgeeks.org/',
'_blank',
'width=400,height=400 top=200,left=600');
});
</script>
</body>
</html>输出:

范例2:在此示例中,我们将通过将 URL 作为空字符串传递来打开一个空白窗口。
HTML
<!DOCTYPE html>
<head>
<style>
body {
background-color:#272727;
display:flex;
justify-content:center;
align-items:center;
margin-top:20%;
}
.main {
width:30%;
height:100%;
display:flex;
justify-content:center;
align-items:center;
flex-direction:column;
background-color:rgb(82, 82, 82);
margin:10px;
font-family:'Roboto', sans-serif;
}
.btn {
width:100%;
height:50px;
background-color:rgb(29, 29, 29);
color:white;
font-size:20px;
border:none;
cursor:pointer;
}
</style>
</head>
<body>
<div class="main">
<h1>Click the button to open a new window.</h1>
<button class="btn">Open</button>
</div>
</body>
<script>
document.querySelector('.btn')
.addEventListener('click', function () {
window.open('',
'_blank',
'width=400,height=400 top=200,left=600');
});
</script>
</html>输出:

相关用法
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
注:本文由纯净天空筛选整理自iamgaurav大神的英文原创作品 JavaScript window.open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
