confirm()方法用于显示带有可选消息和两个按钮(确定和取消)的模式对话框。如果用户单击“OK”,则返回true,否则返回false。在框关闭之前,它可以防止用户访问页面的其他部分。
用法:
confirm(message)
message是要在对话框中显示的可选字符串。
它返回一个布尔值,指示是选择“确定”还是“取消”(true表示OK,false表示用户单击“ cancel”)。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
Window confirm() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
Window confirm() Method
</h2>
<p>Click the button to display a confirm box.</p>
<button onclick="geek()">Click me!</button>
<script>
function geek() {
confirm("Press OK to close this option");
}
</script>
</body>
</html>输出:
在单击按钮之前:

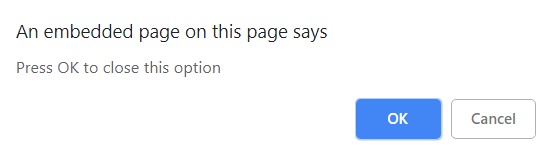
单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
Window confirm() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
Window confirm() Method
</h2>
<button onclick="geek()">Click me!</button>
<p id="g"></p>
<script>
function geek() {
var doc;
var result = confirm("Press a button!");
if (result == true) {
doc = "OK was pressed.";
} else {
doc = "Cancel was pressed.";
}
document.getElementById("g").innerHTML = doc;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了窗口confirm()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- Javascript Window print()用法及代码示例
- Javascript Window getComputedStyle()用法及代码示例
- Javascript Window scrollTo()用法及代码示例
- Javascript Window prompt()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 Javascript | Window confirm() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
