它将对象的值转换为字符串值。
用法:
String(object)
参数值:
- object:用javascript创建的对象。
返回值:它返回一个字符串值。
示例1:返回布尔值的字符串值。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">
Geeks for Geeks
</h1>
<button onclick="geek()">
Press
</button>
<h4>Clicking on the 'Press' button
will return the String Value.</h4>
<p id="gfg"></p>
<script>
function geek() {
var x = Boolean(1);
var y = Boolean(0);
var string =
String(x) + "<br>" +
String(y);
document.getElementById(
"gfg").innerHTML = string;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

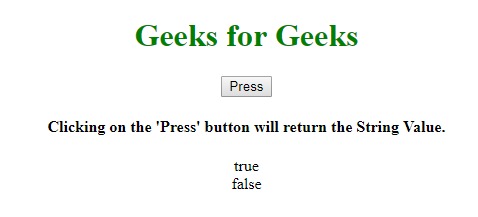
单击按钮后:

示例2:返回Date()对象的字符串值。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">
Geeks for Geeks
</h1>
<button onclick="geek()">
Press
</button>
<h4>Clicking on the 'Press'
button will return the
String Value.
</h4>
<p id="gfg"></p>
<script>
function geek() {
var y = Date();
var string =
String(y);
document.getElementById(
"gfg").innerHTML = string;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

浏览器支持:列出的浏览器支持String()函数
- 谷歌浏览器
- 火狐浏览器
- IE浏览器
- Opera
- 苹果浏览器
相关用法
- Javascript string.slice()用法及代码示例
- Javascript String toLowerCase()用法及代码示例
- Javascript string.valueOf()用法及代码示例
- Javascript string.repeat()用法及代码示例
- Javascript string.localeCompare()用法及代码示例
- Javascript String concat()用法及代码示例
- Javascript string.toString()用法及代码示例
- Javascript String substr()用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 JavaScript | String() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
