基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ClassedSizeSlider"], (ClassedSizeSlider) => { /* code goes here */ });
ESM:
import ClassedSizeSlider from "@arcgis/core/widgets/smartMapping/ClassedSizeSlider";
类:
esri/widgets/smartMapping/ClassedSizeSlider
继承: ClassedSizeSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
ClassedSizeSlider 小部件设计用于在任何可以以 ClassBreaksRenderer 中的大小渲染的层中创作和探索数据驱动的可视化。您至少必须设置小部件的 Breaks 属性。中断用于设置滑块的拇指。
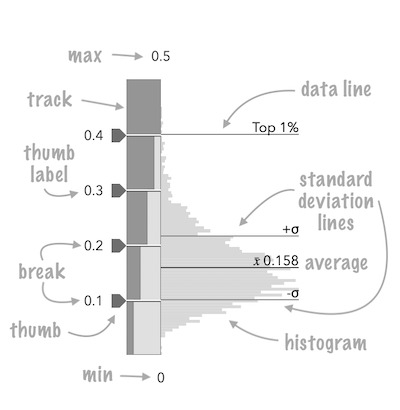
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createClassBreaksRenderer 方法的结果方便地创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
classificationMethod: "equal-interval"
};
let rendererResult = null;
sizeRendererCreator
.createClassBreaksRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ClassedSizeSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新 ClassBreaksRenderer 中的 classBreaks。应用程序开发人员有责任在此滑块上设置事件侦听器,以更新相应渲染器的中断。
// when the user slides the handle(s), update the renderer
// with the updated class breaks
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.classBreaks = slider.updateClassBreakInfos( renderer.classBreaks );
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS ClassedSizeSlider.on用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider max-change事件用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.precision用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.style用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.container用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.max用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.when用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.classes用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.breaks用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.updateClassBreakInfos用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider segment-drag事件用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.min用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.visible用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider min-change事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.max用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.min用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ClassedSizeSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
