-
layoutString
确定 Slider 小部件的布局/方向。默认情况下,滑块将水平渲染,最小值位于轨道左侧。可能的值如下所述。
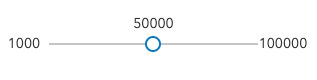
horizontal
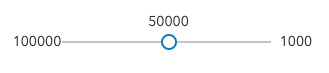
horizontal-reversed当滑块设置为
horizontal-reversed时,最大值将呈现在左侧,最小值将呈现在右侧。
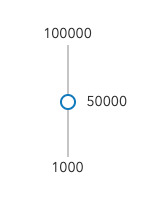
vertical当滑块设置为
vertical时,最大值将呈现在轨道的顶部,最小值将呈现在底部。
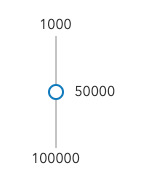
vertical-reversed当滑块设置为
vertical-reversed时,最大值将呈现在轨道的底部,最小值将呈现在顶部。
可能的值:"horizontal"|"horizontal-reversed"|"vertical"|"vertical-reversed"
默认值:horizontal
例子:
slider.layout = "vertical";
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Slider"], (Slider) => { /* code goes here */ });
ESM:
import Slider from "@arcgis/core/widgets/Slider";
类:
esri/widgets/Slider
继承: Slider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
Slider.layout函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS Slider.labelInputsEnabled用法及代码示例
- JavaScript ArcGIS Slider.labelElements用法及代码示例
- JavaScript ArcGIS Slider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS Slider.effectiveMin用法及代码示例
- JavaScript ArcGIS Slider.container用法及代码示例
- JavaScript ArcGIS Slider.min用法及代码示例
- JavaScript ArcGIS Slider.classes用法及代码示例
- JavaScript ArcGIS Slider.thumbCreatedFunction用法及代码示例
- JavaScript ArcGIS Slider.visibleElements用法及代码示例
- JavaScript ArcGIS Slider.when用法及代码示例
- JavaScript ArcGIS Slider.thumbElements用法及代码示例
- JavaScript ArcGIS Slider.draggableSegmentsEnabled用法及代码示例
- JavaScript ArcGIS Slider.visible用法及代码示例
- JavaScript ArcGIS Slider.effectiveSegmentElements用法及代码示例
- JavaScript ArcGIS Slider.inputCreatedFunction用法及代码示例
- JavaScript ArcGIS Slider.minLabelElement用法及代码示例
- JavaScript ArcGIS Slider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS Slider.maxLabelElement用法及代码示例
- JavaScript ArcGIS Slider.rangeLabelInputsEnabled用法及代码示例
- JavaScript ArcGIS Slider.tickConfigs用法及代码示例
- JavaScript ArcGIS Slider.tickElements用法及代码示例
- JavaScript ArcGIS Slider.inputParseFunction用法及代码示例
- JavaScript ArcGIS Slider.segmentElements用法及代码示例
- JavaScript ArcGIS Slider.values用法及代码示例
- JavaScript ArcGIS Slider.thumbsConstrained用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Slider.layout。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
