基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Histogram"], (Histogram) => { /* code goes here */ });
ESM:
import Histogram from "@arcgis/core/widgets/Histogram";
类:
esri/widgets/Histogram
继承: Histogram > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
渲染直方图,以基于表示数据桶或sub-ranges的箱来可视化数据集的分布。每个bin 由最小值和最大值以及总计数定义。
您可以使用 histogram 模块生成底层直方图的 bin。在这种情况下,您可以使用fromHistogramResult()辅助方法方便地从结果对象创建直方图。
const params = {
layer: povLayer,
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
numBins: 30
};
histogram(params)
.then(function(histogramResult) {
const histogram = Histogram.fromHistogramResult(histogramResult);
histogram.container = "histogram";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
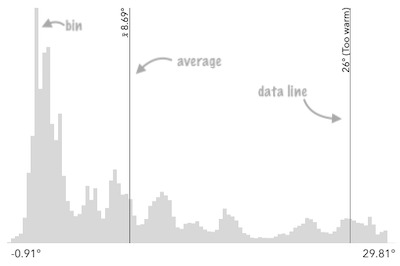
该小部件的其他属性允许在直方图上显示有意义的值,例如平均值和 dataLines 属性。
有关此滑块上可用的可配置选项的摘要,请参见下图。

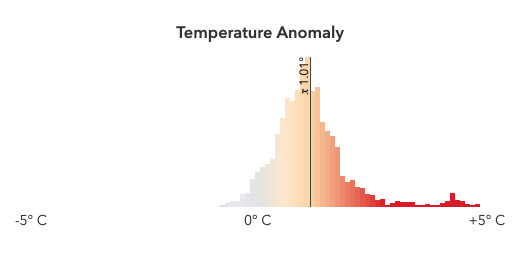
barCreatedFunction 属性可用于根据与直方图关联的层的渲染器中的特征颜色来设置直方图箱的样式。

有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
相关用法
- JavaScript ArcGIS Histogram.layout用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.rangeType用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS Histogram.on用法及代码示例
- JavaScript ArcGIS Histogram.container用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.container用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.bins用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.excludedBarColor用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.min用法及代码示例
- JavaScript ArcGIS Histogram.average用法及代码示例
- JavaScript ArcGIS Histogram.labelFormatFunction用法及代码示例
- JavaScript ArcGIS Histogram.max用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.standardDeviation用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.precision用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.average用法及代码示例
- JavaScript ArcGIS Histogram.visible用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.on用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.classes用法及代码示例
- JavaScript ArcGIS Histogram.dataLines用法及代码示例
- JavaScript ArcGIS Histogram.barCreatedFunction用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.visible用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.when用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.standardDeviationCount用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.includedBarColor用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.values用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Histogram。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
