基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/FeatureTemplates"], (FeatureTemplates) => { /* code goes here */ });
ESM:
import FeatureTemplates from "@arcgis/core/widgets/FeatureTemplates";
类:
esri/widgets/FeatureTemplates
继承: FeatureTemplates > Widget > Accessor
自从:用于 JavaScript 4.10 的 ArcGIS API
用法说明
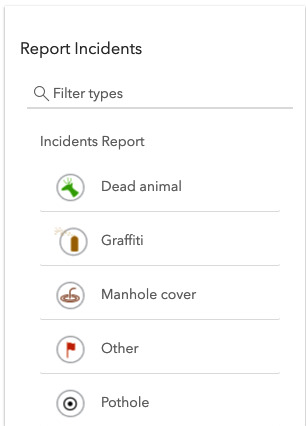
FeatureTemplates 小部件是整个编辑工作流程的一部分。其主要目的是显示一个或多个 feature layers 中的 templates 。除了显示要素图层模板之外,还可以对模板进行过滤和分组,以获得更轻松的编辑体验。该小部件侦听最终用户在小部件中选择特定模板。其选择事件被触发并返回结果模板信息。该小部件可以与FeatureLayer.applyEdits结合使用,使最终用户能够更新其要素图层之一。
有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
例子:
const templates = new FeatureTemplates({
container: "templatesDiv",
layers: layers
});相关用法
- JavaScript ArcGIS FeatureTemplates.on用法及代码示例
- JavaScript ArcGIS FeatureTemplates.GroupByFunction用法及代码示例
- JavaScript ArcGIS FeatureTemplates.layers用法及代码示例
- JavaScript ArcGIS FeatureTemplates.classes用法及代码示例
- JavaScript ArcGIS FeatureTemplates select事件用法及代码示例
- JavaScript ArcGIS FeatureTemplates.headingLevel用法及代码示例
- JavaScript ArcGIS FeatureTemplates.FilterFunction用法及代码示例
- JavaScript ArcGIS FeatureTemplates.container用法及代码示例
- JavaScript ArcGIS FeatureTemplates.filterFunction用法及代码示例
- JavaScript ArcGIS FeatureTemplates.visible用法及代码示例
- JavaScript ArcGIS FeatureTemplates.groupBy用法及代码示例
- JavaScript ArcGIS FeatureTemplates.visibleElements用法及代码示例
- JavaScript ArcGIS FeatureTemplates.when用法及代码示例
- JavaScript ArcGIS FeatureTemplate.prototype用法及代码示例
- JavaScript ArcGIS FeatureTable.visible用法及代码示例
- JavaScript ArcGIS FeatureTable.visibleElements用法及代码示例
- JavaScript ArcGIS FeatureTable.on用法及代码示例
- JavaScript ArcGIS FeatureTable.multiSortEnabled用法及代码示例
- JavaScript ArcGIS FeatureTable.filterGeometry用法及代码示例
- JavaScript ArcGIS FeatureTable.container用法及代码示例
- JavaScript ArcGIS FeatureTable.classes用法及代码示例
- JavaScript ArcGIS FeatureTable.when用法及代码示例
- JavaScript ArcGIS FeatureTable selection-change事件用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FeatureTemplates。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。