基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/BasemapGallery"], (BasemapGallery) => { /* code goes here */ });
ESM:
import BasemapGallery from "@arcgis/core/widgets/BasemapGallery";
类:
esri/widgets/BasemapGallery
继承: BasemapGallery > Widget > Accessor
自从:用于 JavaScript 4.3 的 ArcGIS API
用法说明
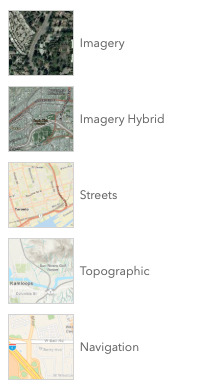
BasemapGallery 小部件显示表示来自 ArcGIS.com 的底图或用户定义的一组Map或图像服务的集合图像。从 BasemapGallery 中选择新底图时,Map的底图图层将被移除并替换为在图库中选择的关联底图的底图图层。默认情况下,BasemapGallery 小部件如下图所示。

设置 global API key 时,BasemapGallery 小部件中显示的默认底图将默认为与 API key 一起使用的底图(由 Portal.devBasemapGalleryGroupQuery 属性定义)。
从版本 4.23 开始,添加到图库的底图可以具有不同的空间参考。将MapView.spatialReferenceLocked 属性设置为true 以禁用不同空间参考中的底图并防止用户在运行时更改视图的空间参考。
例子:
let basemapGallery = new BasemapGallery({
view: view
});
// Add widget to the top right corner of the view
view.ui.add(basemapGallery, {
position: "top-right"
});相关用法
- JavaScript ArcGIS BasemapGallery.visible用法及代码示例
- JavaScript ArcGIS BasemapGallery.when用法及代码示例
- JavaScript ArcGIS BasemapGallery.headingLevel用法及代码示例
- JavaScript ArcGIS BasemapGallery.on用法及代码示例
- JavaScript ArcGIS BasemapGallery.classes用法及代码示例
- JavaScript ArcGIS BasemapGallery.source用法及代码示例
- JavaScript ArcGIS BasemapGallery.container用法及代码示例
- JavaScript ArcGIS Basemap.fromId用法及代码示例
- JavaScript ArcGIS BasemapToggle.visibleElements用法及代码示例
- JavaScript ArcGIS BasemapLayerList.headingLevel用法及代码示例
- JavaScript ArcGIS BasemapLayerList.baseListItemCreatedFunction用法及代码示例
- JavaScript ArcGIS BasemapToggle.on用法及代码示例
- JavaScript ArcGIS BasemapLayerList用法及代码示例
- JavaScript ArcGIS BasemapLayerList.classes用法及代码示例
- JavaScript ArcGIS BasemapLayerList.visible用法及代码示例
- JavaScript ArcGIS Basemap.when用法及代码示例
- JavaScript ArcGIS BasemapToggle.container用法及代码示例
- JavaScript ArcGIS BasemapToggle toggle事件用法及代码示例
- JavaScript ArcGIS BasemapToggle.classes用法及代码示例
- JavaScript ArcGIS BasemapLayerList.on用法及代码示例
- JavaScript ArcGIS Basemap用法及代码示例
- JavaScript ArcGIS Basemap.loadAll用法及代码示例
- JavaScript ArcGIS BasemapToggle.when用法及代码示例
- JavaScript ArcGIS BasemapToggle用法及代码示例
- JavaScript ArcGIS BasemapLayerList.visibleElements用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 BasemapGallery。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
