基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/popup/content/AttachmentsContent"], (AttachmentsContent) => { /* code goes here */ });
ESM:
import AttachmentsContent from "@arcgis/core/popup/content/AttachmentsContent";
类:
esri/popup/content/AttachmentsContent
继承: AttachmentsContent > Content > Accessor
自从:用于 JavaScript 4.11 的 ArcGIS API
用法说明
AttachmentsContent 弹出元素表示与特征关联的附件元素。此资源仅在 FeatureLayer.capabilities.data.supportsAttachment 为 true 时可用。

例子:
// Create the AttachmentsContent popup element
// If the selected feature has attributes associated with it, they will display within the popup
let attachmentsElement = new AttachmentsContent({
displayType: "list" // this will show all attachments as a list of linked files
});
// Create the PopupTemplate
let template = new PopupTemplate({
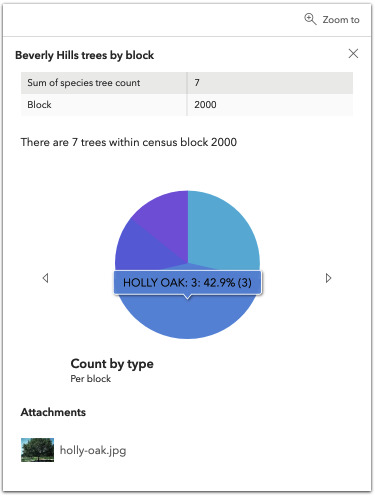
title: "Beverly Hills trees by block",
outFields: ["*"],
content: [attachmentsElement]
});相关用法
- JavaScript ArcGIS Attachments.container用法及代码示例
- JavaScript ArcGIS Attachments.when用法及代码示例
- JavaScript ArcGIS Attachments.on用法及代码示例
- JavaScript ArcGIS Attachments.visible用法及代码示例
- JavaScript ArcGIS Attachments.classes用法及代码示例
- JavaScript ArcGIS AttachmentQuery.keywords用法及代码示例
- JavaScript ArcGIS AttachmentQuery.name用法及代码示例
- JavaScript ArcGIS AttachmentQuery.attachmentsWhere用法及代码示例
- JavaScript ArcGIS Attribution.classes用法及代码示例
- JavaScript ArcGIS Attribution.container用法及代码示例
- JavaScript ArcGIS Attribution.when用法及代码示例
- JavaScript ArcGIS Attribution.visible用法及代码示例
- JavaScript ArcGIS AttributeColorInfo用法及代码示例
- JavaScript ArcGIS AttributeColorInfo.clone用法及代码示例
- JavaScript ArcGIS Attribution.on用法及代码示例
- JavaScript Atomics.xor()用法及代码示例
- JavaScript Atomics.isLockFree()用法及代码示例
- JavaScript Atomics.add()用法及代码示例
- JavaScript Atomics.and()用法及代码示例
- JavaScript Atomics.or()用法及代码示例
- JavaScript Atomics.store()用法及代码示例
- JavaScript Atomics.load()用法及代码示例
- JavaScript Atomics.sub()用法及代码示例
- JavaScript ArcGIS AreaMeasurement3D.analysis用法及代码示例
- JavaScript Array values()用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 AttachmentsContent。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
