基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/PopupTemplate"], (PopupTemplate) => { /* code goes here */ });
ESM:
import PopupTemplate from "@arcgis/core/PopupTemplate";
类:
esri/PopupTemplate
继承: PopupTemplate > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
PopupTemplate 为特定的 Layer 或 Graphic 格式化和定义 Popup 的内容。用户还可以使用PopupTemplate 来访问特征属性的值和选择视图中的特征时从Arcade 表达式返回的值。
PopupTemplate 包含标题和内容属性,用作将要素的 attributes 转换为 HTML 表示形式的模板。语法{fieldName} 或{expression/expressionName} 执行参数替换。 Graphic 上的默认行为是在单击 Graphic 后显示 view's Popup 。此默认行为需要 PopupTemplate。
PopupTemplate 还允许您格式化 Number 和 Date 字段值并使用 fieldInfos 属性覆盖字段别名。还可以将操作添加到模板中,以使用户能够执行与要素相关的操作,例如缩放或基于要素的位置或属性执行查询。
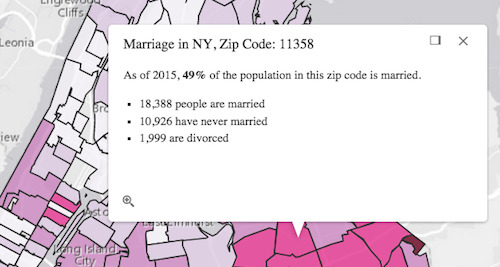
在上图中,初始文本在纽约结婚,邮政编码:11358设置在标题PopupTemplate 的属性,其中ZIP是包含邮政编码的字段的名称。
popupTemplate.title = "Marriage in NY, Zip Code: {ZIP}",
其余内容在 content 属性中定义,其中 NEVMARR_CY 、 MARRIED_CY 和 DIVORCD_CY 都是包含要在弹出窗口中使用的值的字段名称。
popupTemplate.content = "<p>As of 2015, <b>{MARRIEDRATE}%</b> of the" +
" population in this zip code is married.</p>" +
"<ul><li>{MARRIED_CY} people are married</li>" +
"<li>{NEVMARR_CY} have never married</li>" +
"<li>{DIVORCD_CY} are divorced</li><ul>";
上面的示例演示了如何直接使用自定义文本字符串格式化内容。这是格式化模板的一种方法,还可以在内容中添加其他元素,例如 fields 、 media 和 attachments 。这些元素可以单独添加或组合添加。有关使用这些不同元素的更多信息可以在内容中找到。
PopupTemplates 还可能包含自定义操作。单击时,这些操作将执行开发人员定义的自定义代码。有关更多详细信息,请参阅 actions 属性。
相关用法
- JavaScript ArcGIS PopupTemplate.fieldInfos用法及代码示例
- JavaScript ArcGIS PopupTemplate.returnGeometry用法及代码示例
- JavaScript ArcGIS PopupTemplate.expressionInfos用法及代码示例
- JavaScript ArcGIS PopupTemplate.actions用法及代码示例
- JavaScript ArcGIS PopupTemplate.content用法及代码示例
- JavaScript ArcGIS PopupTemplate.title用法及代码示例
- JavaScript ArcGIS PopupTemplate.overwriteActions用法及代码示例
- JavaScript ArcGIS PopupTemplate.outFields用法及代码示例
- JavaScript Popup.autoOpenEnabled用法及代码示例
- JavaScript Popup.location用法及代码示例
- JavaScript Popup.headingLevel用法及代码示例
- JavaScript Popup trigger-action事件用法及代码示例
- JavaScript Popup.features用法及代码示例
- JavaScript Popup.content用法及代码示例
- JavaScript Popup.alignment用法及代码示例
- JavaScript Popup.title用法及代码示例
- JavaScript Popup.classes用法及代码示例
- JavaScript Popup.when用法及代码示例
- JavaScript Popup.visibleElements用法及代码示例
- JavaScript Popup.actions用法及代码示例
- JavaScript Popup.open用法及代码示例
- JavaScript Popup.fetchFeatures用法及代码示例
- JavaScript Popup.dockEnabled用法及代码示例
- JavaScript Popup.on用法及代码示例
- JavaScript Popup.goToOverride用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 PopupTemplate。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。