JavaScript错误消息属性用于设置或返回错误消息。
用法:
errorObj.message
返回值:它返回一个字符串,代表错误的详细信息。
范例1:本示例不包含任何错误,因此不显示错误消息。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Error Message Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="GFG"></p>
<h2>JavaScript Error Message Property</h2>
<!-- Script to use error
message property -->
<script>
try {
alert("A computer science portal");
}
catch(err) {
document.getElementById("gfg").innerHTML
= err.message;
}
</script>
</body>
</html> 输出:


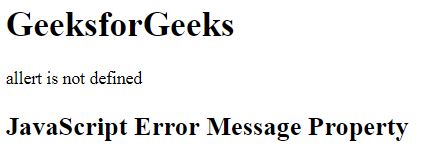
范例2:此示例在使用拼写错误的“警告”语句时显示一条错误消息。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Error Message Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="GFG"></p>
<h2>JavaScript Error Message Property</h2>
<!-- Script to use error
message property -->
<script>
try {
allert("A computer science portal");
}
catch(err) {
document.getElementById("GFG").innerHTML
= err.message;
}
</script>
</body>
</html> 输出:

支持的浏览器:下面列出了JavaScript错误消息属性支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- IE浏览器
- Opera
- 苹果浏览器
相关用法
- javascript Error name用法及代码示例
- HTML Audio error用法及代码示例
- HTML Video error用法及代码示例
- Javascript Math.LN2用法及代码示例
- Javascript Math.PI用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 JavaScript | Error message Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
