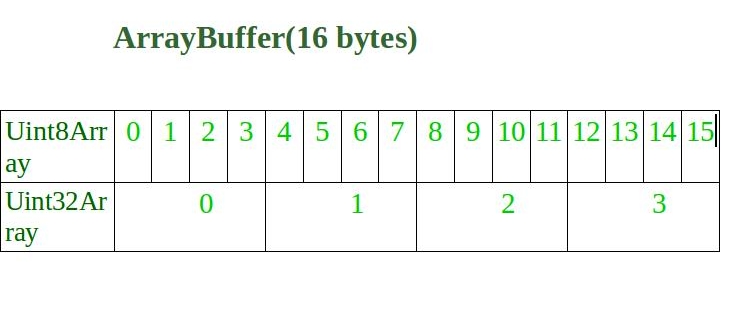
arrayBuffer.slice 是 JavaScript 中的一个属性,它返回另一个 arrayBuffer,其中包含前一个 arrayBuffer 的内容,从开始到结束(以字节为单位)。 ArrayBuffer是一个用于表示固定长度二进制数据的对象。
JavaScript 中属性和函数的区别。
JavaScript 中的属性只不过是一个值,而方法则是一个函数。
用法:
arraybuffer.slice(begin[, end])
参数:
- begin: 切片从从零开始的字节索引开始。
- end:切片在此索引字节处结束。如果未指定末尾,新的ArrayBuffer将包含所有内容。它必须是为当前数组指定的有效索引范围。如果发现新的 ArrayBuffer 长度为负值,则将其固定为零。
返回值:该属性返回一个新的ArrayBuffer对象。
例子:
Input : uint32View[1] = 31
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 31
Input : uint32View[1] = 32
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 32

示例:在这个示例中,我们将了解Javascript的arrayBuffer.slice()属性。
javascript
// create an ArrayBuffer with a size 25 in bytes
let myBuffer = new ArrayBuffer(16);
// produces Uint32Array [0, 0, 0, 0]
let uint32View = new Uint32Array(myBuffer);
uint32View[1] = 30;
// produces Uint32Array [30, 0]
let sliced_buf = new Uint32Array(myBuffer.slice(4, 12));
// expected output: 30
console.log(sliced_buf[0]);输出:
30
我们有 Javascript 数组方法的完整列表,要检查这些方法,请阅读这篇JavaScript ArrayBuffer Complete Reference 文章。
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
我们有一份关于 Javascript 的备忘单,其中涵盖了 Javascript 的所有重要主题,要检查这些主题,请通过 Javascript Cheat Sheet-A Basic guide to JavaScript 。
相关用法
- JavaScript array.length属性用法及代码示例
- JavaScript assert.async()用法及代码示例
- JavaScript assert.deepEqual()用法及代码示例
- JavaScript assert.equal()用法及代码示例
- JavaScript assert.expect()用法及代码示例
- JavaScript assert.false()用法及代码示例
- JavaScript assert.notDeepEqual()用法及代码示例
- JavaScript assert.notEqual()用法及代码示例
- JavaScript assert.notOk()用法及代码示例
- JavaScript assert.notPropContains()用法及代码示例
- JavaScript assert.notPropEqual()用法及代码示例
- JavaScript assert.notStrictEqual()用法及代码示例
- JavaScript assert.ok()用法及代码示例
- JavaScript assert.propContains()用法及代码示例
- JavaScript assert.propEqual()用法及代码示例
- JavaScript assert.pushResult()用法及代码示例
- JavaScript assert.rejects()用法及代码示例
- JavaScript assert.step()用法及代码示例
- JavaScript assert.strictEqual()用法及代码示例
- JavaScript assert.throws()用法及代码示例
- JavaScript assert.timeout()用法及代码示例
- JavaScript assert.true()用法及代码示例
- JavaScript assert.verifySteps()用法及代码示例
- JavaScript anchor()用法及代码示例
- JavaScript Math cosh()用法及代码示例
注:本文由纯净天空筛选整理自akash1295大神的英文原创作品 JavaScript arrayBuffer slice() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
