导航器javaEnabled()方法用于返回一个布尔值,该布尔值指定是否在浏览器中启用Java。如果在浏览器中启用了Java,则返回true,否则返回false。
用法:
navigator.javaEnabled()
以下示例程序旨在说明Navigator javaEnabled()方法:
检查浏览器是否启用了Java。
<!DOCTYPE html>
<html>
<head>
<title>
Navigator javaEnabled() Method in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Navigator javaEnabled() Method</h2>
<p>
For checking whether the browser has Java
enabled or not, double-click the "Check Java"
button:
</p>
<button ondblclick="check_java()">
Check Java
</button>
<p id="jav"></p>
<script>
function check_java() {
var j =
"Is Java Enabled:" + navigator.javaEnabled();
document.getElementById("jav").innerHTML = j;
}
</script>
</body>
</html>输出:

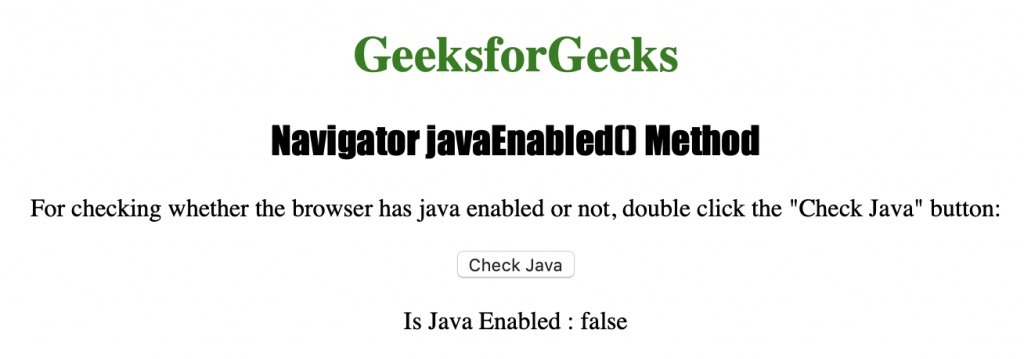
单击按钮后

支持的浏览器:下面列出了导航器javaEnabled()支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM Navigator taintEnabled()用法及代码示例
- HTML Navigator appCodeName用法及代码示例
- HTML Navigator appName用法及代码示例
- HTML Navigator appVersion用法及代码示例
- HTML Navigator platform用法及代码示例
- HTML Navigator userAgent用法及代码示例
- HTML Navigator language用法及代码示例
- HTML Navigator product用法及代码示例
- HTML Navigator cookieEnabled用法及代码示例
- HTML Navigator geolocation用法及代码示例
- HTML Navigator onLine用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | Navigator javaEnabled() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
