isTrusted事件属性用于检查事件是否受信任。
返回值:如果事件受信任,则返回True,否则返回false。
用法:
event.isTrusted
以下示例程序旨在说明isTrusted事件属性:
例:找出特定事件是否受信任。
<!DOCTYPE html>
<html>
<head>
<title>isTrusted Event Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body onclick="MyEvent(event)">
<h1>GeeksforGeeks</h1>
<h2>isTrusted Event Property</h2>
<p>Double Click the "Check Event"
button to check whether the event
is trusted or not.</p>
<button ondblclick="MyEvent(event)">
Try it
</button>
<script>
// Check whether the event is trusted or not.
function MyEvent(event) {
if ("isTrusted" in event) {
if (event.isTrusted) {
alert("The " + event.type +
" is a trusted event.");
} else {
alert("The " + event.type +
" is not a trusted event.");
}
} else {
alert("Your browser does not support "
+"the isTrusted property");
}
}
</script>
</body>
</html>输出:
在单击按钮之前:

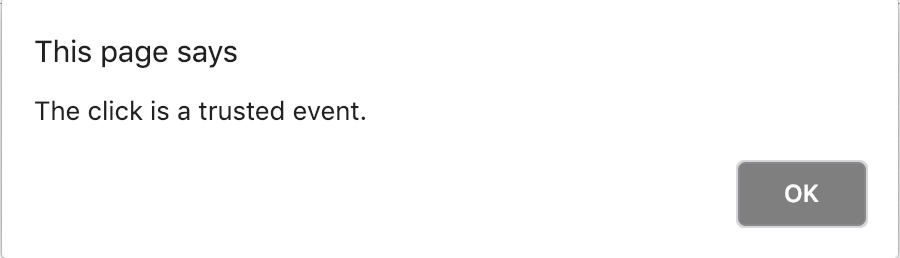
单击按钮后:

支持的浏览器:
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
相关用法
- HTML target Event用法及代码示例
- HTML cancelable Event用法及代码示例
- HTML timeStamp Event用法及代码示例
- HTML view Event用法及代码示例
- HTML type Event用法及代码示例
- HTML bubbles Event用法及代码示例
- HTML cancelable Event用法及代码示例
- HTML currentTarget Event用法及代码示例
- HTML defaultPrevented Event用法及代码示例
- JQuery event.data用法及代码示例
- JQuery event.delegateTarget用法及代码示例
- JQuery event.currentTarget用法及代码示例
- JQuery event.namespace用法及代码示例
- HTML oncut事件用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | isTrusted Event Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
