在TypeScript,我们可以将Map到JSON通过将 Map 的键值对操作为 JSON 格式的字符串。我们可以使用 JSON.stringify、fast-json-stringify 和 json-stringify-safe 库等各种方法进行转换。
使用JSON.stringify
在这种方法中,我们使用 JSON.stringify 方法来转换TypeScript Map转换为 JSON 格式的字符串。通过迭代Map条目并创建具有键值对的对象,输出 JSON 字符串 (res) 以序列化格式打印Map数据。
用法:
JSON.stringify(value: any, replacer?:
(key: string, value: any) =>
any, space?: string | number): string;
例子:下面的例子使用JSON stringify()将Map转换为 JSONTypeScript.
Javascript
const data: Map<string, string> = new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const obj: { [key: string]: string } = {};
data.forEach((value, key) => {
obj[key] = value;
});
const res: string = JSON.stringify(obj);
console.log(res);输出:
{ name: "GeeksforGeeks", type: "Education", category: "Computer Science"}
使用fast-json-stringify库
在这种方法中,我们使用fast-json-stringify库,用于根据键值对的预定义模式高效生成 JSON stringify 函数Map。该架构是使用 Array.from(data.entries()).reduce 动态生成的,确保每个键都与字符串类型关联。最后,stringify 函数应用于从 Map 创建的转换后的对象,生成 JSON 输出。
将 fast-json-stringify 库与 TypeScript 结合使用的步骤:
第 1 步:初始化一个新项目
打开终端或命令提示符并导航到要在其中创建的目录TypeScript项目。然后运行以下命令。
npm init
步骤 2:安装 TypeScript 作为开发依赖项
你需要安装TypeScript使用以下命令作为项目中的开发依赖项。
npm install typescript --save-dev
步骤 3:创建tsconfig.json 文件
tsconfig.json 文件包含TypeScript您的项目的编译器选项。运行以下命令。
npx tsc --init
第4步:安装fast-json-stringify
安装fast-json-stringify库使用以下命令。
npm install fast-json-stringify
步骤 5:安装节点类型
安装@类型/节点使用以下命令进入您的项目目录。
npm install --save @types/node
第6步:编译TypeScript代码
使用下面的命令来编译TypeScript代码。
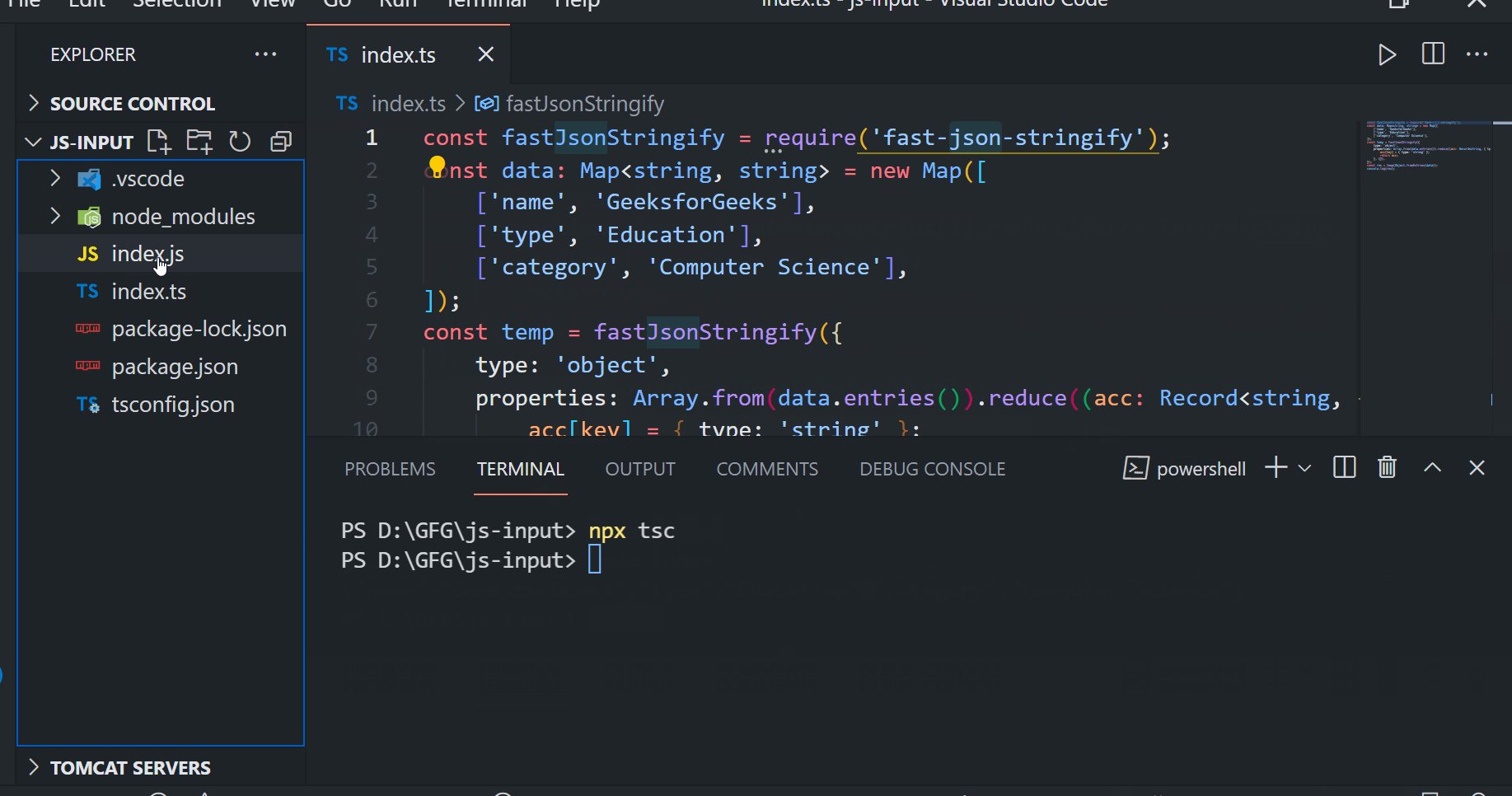
npx tsc
第 7 步:运行您的代码
使用以下命令运行代码。
node index.js
项目结构:

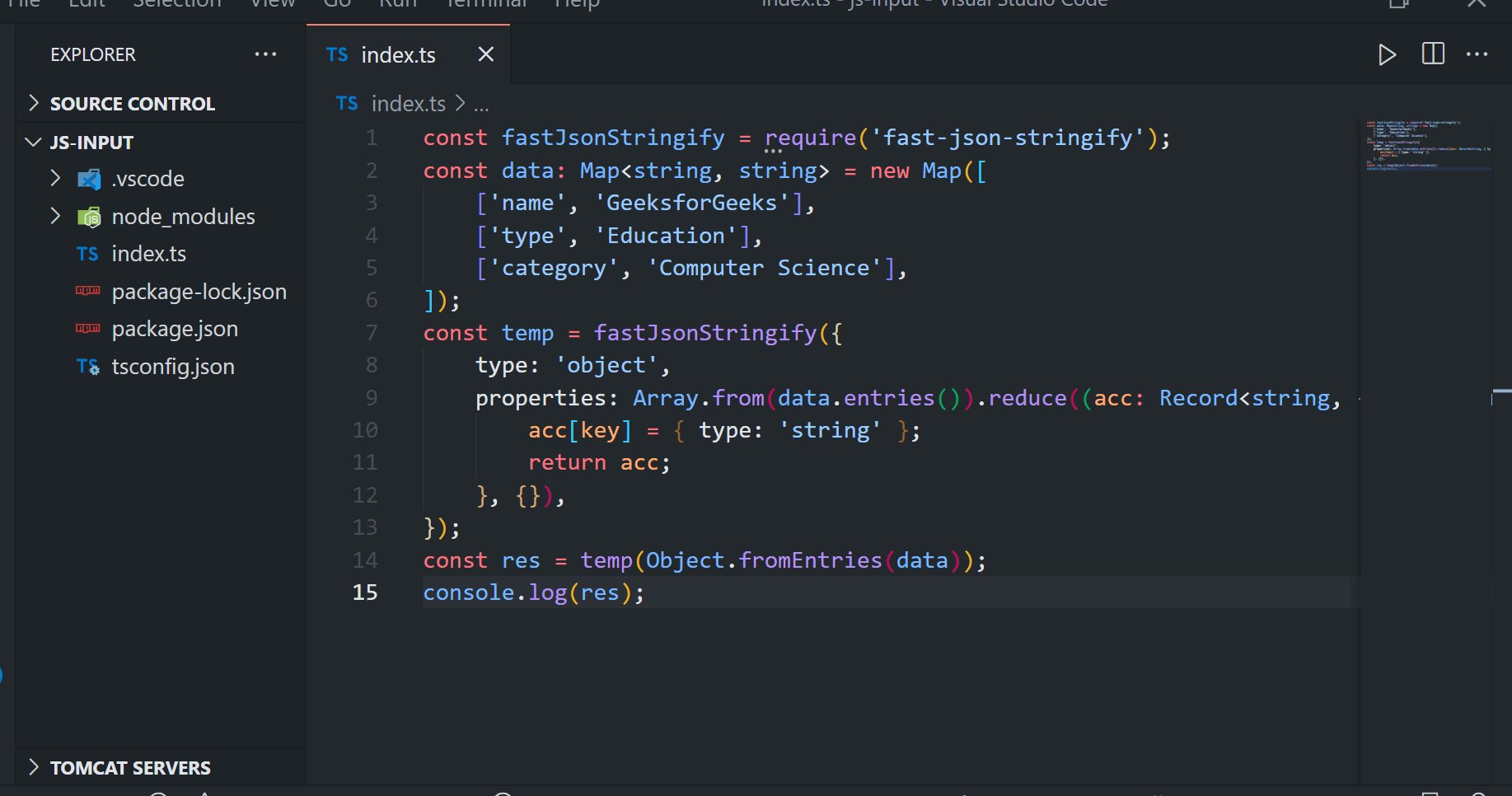
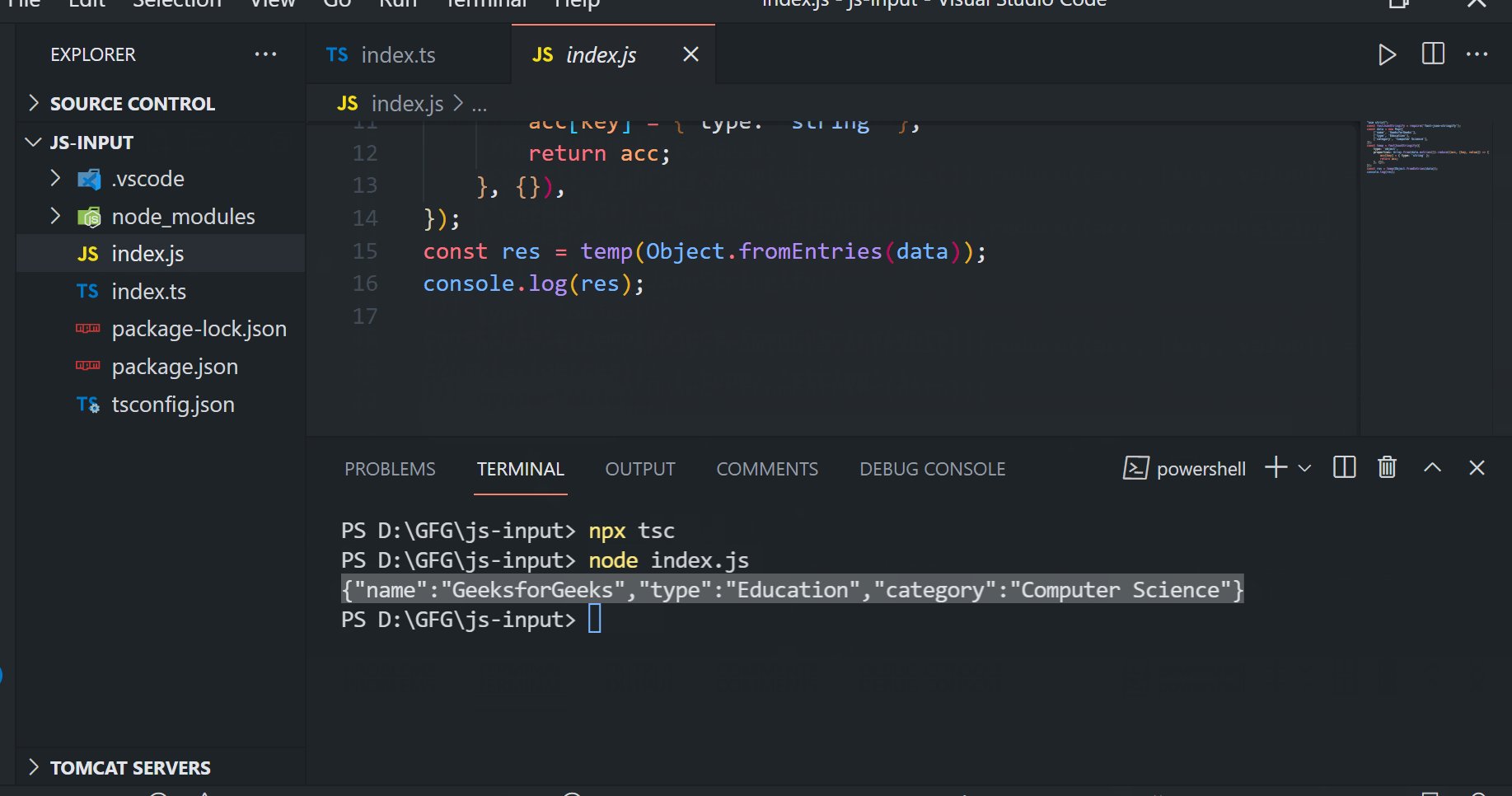
例子:下面的示例使用 fast-json-stringify 库将Map转换为 TypeScript 中的 JSON。
Javascript
const fastJsonStringify =
require('fast-json-stringify');
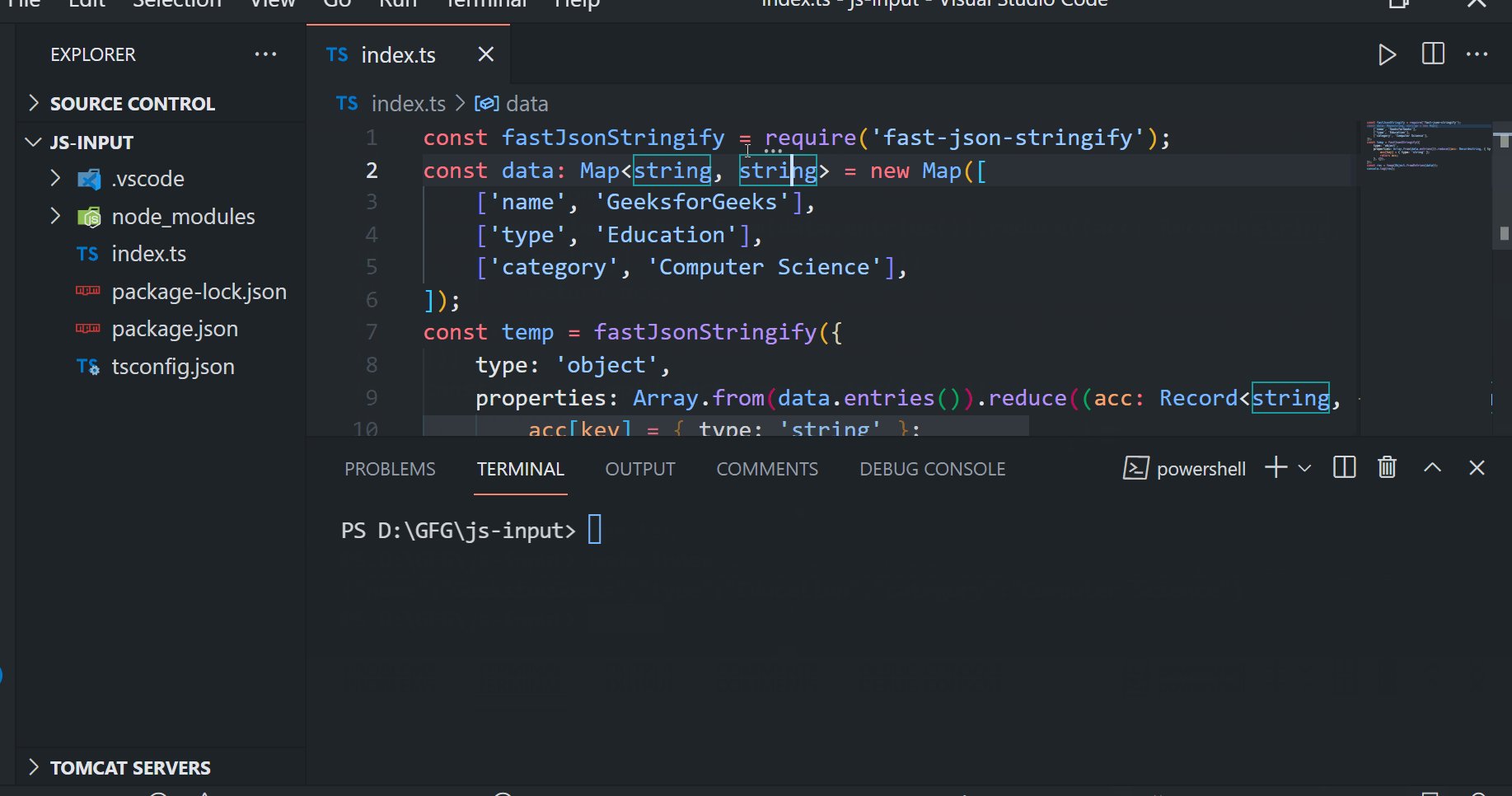
const data: Map<string, string> =
new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const temp = fastJsonStringify({
type: 'object',
properties: Array.from(data.entries()).reduce(
(acc: Record<string, { type: string }>, [key, value]) =>
{
acc[key] = { type: 'string' };
return acc;
}, {}),
});
const res = temp(Object.fromEntries(data));
console.log(res);输出:

使用json-stringify-safe库
在这种方法中,我们使用json-stringify-safe库来转换TypeScript Map到JSON。我们首先使用以下方法将 Map 转换为普通对象Array forEach(),然后应用 json-stringify-safe 来获取 JSON 字符串表示形式。
将 json-stringify-safe 库与 TypeScript 结合使用的步骤:
第 1 步:初始化一个新项目
打开终端或命令提示符并导航到要在其中创建 TypeScript 项目的目录。然后运行以下命令。
npm init
步骤 2:安装 TypeScript 作为开发依赖项
你需要安装TypeScript使用以下命令作为项目中的开发依赖项。
npm install typescript --save-dev
步骤 3:创建tsconfig.json 文件
tsconfig.json 文件包含TypeScript您的项目的编译器选项。运行以下命令。
npx tsc --init
第4步:安装json-stringify-safe
使用以下命令安装json-stringify-safe 库。
npm install json-stringify-safe
步骤 5:安装节点类型
使用以下命令将 @types/node 安装到项目目录中。
npm install --save @types/node
第6步:编译TypeScript代码
使用以下命令编译TypeScript代码。
npx tsc
第 7 步:运行您的代码
使用以下命令运行代码。
node index.js
项目结构:

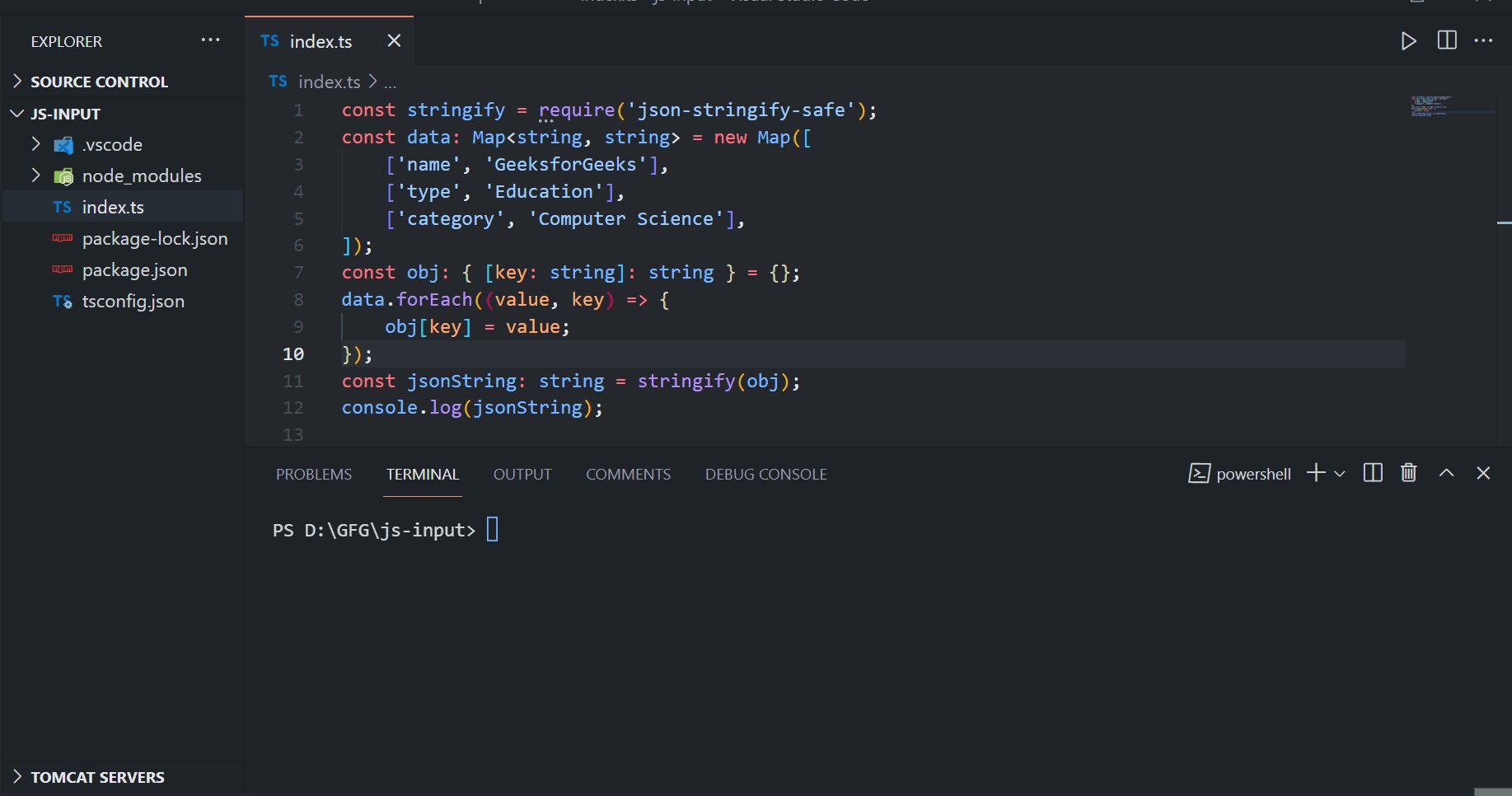
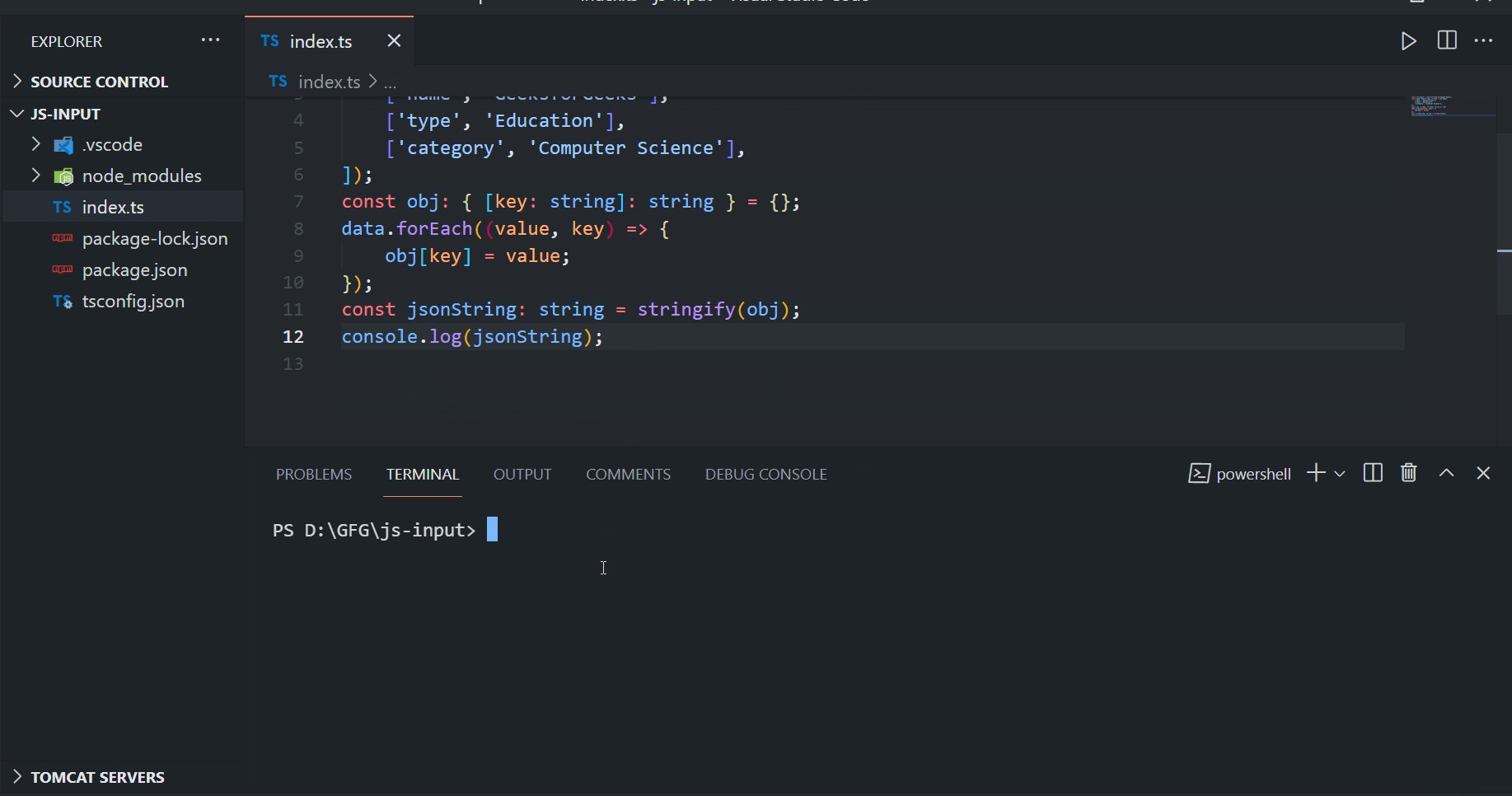
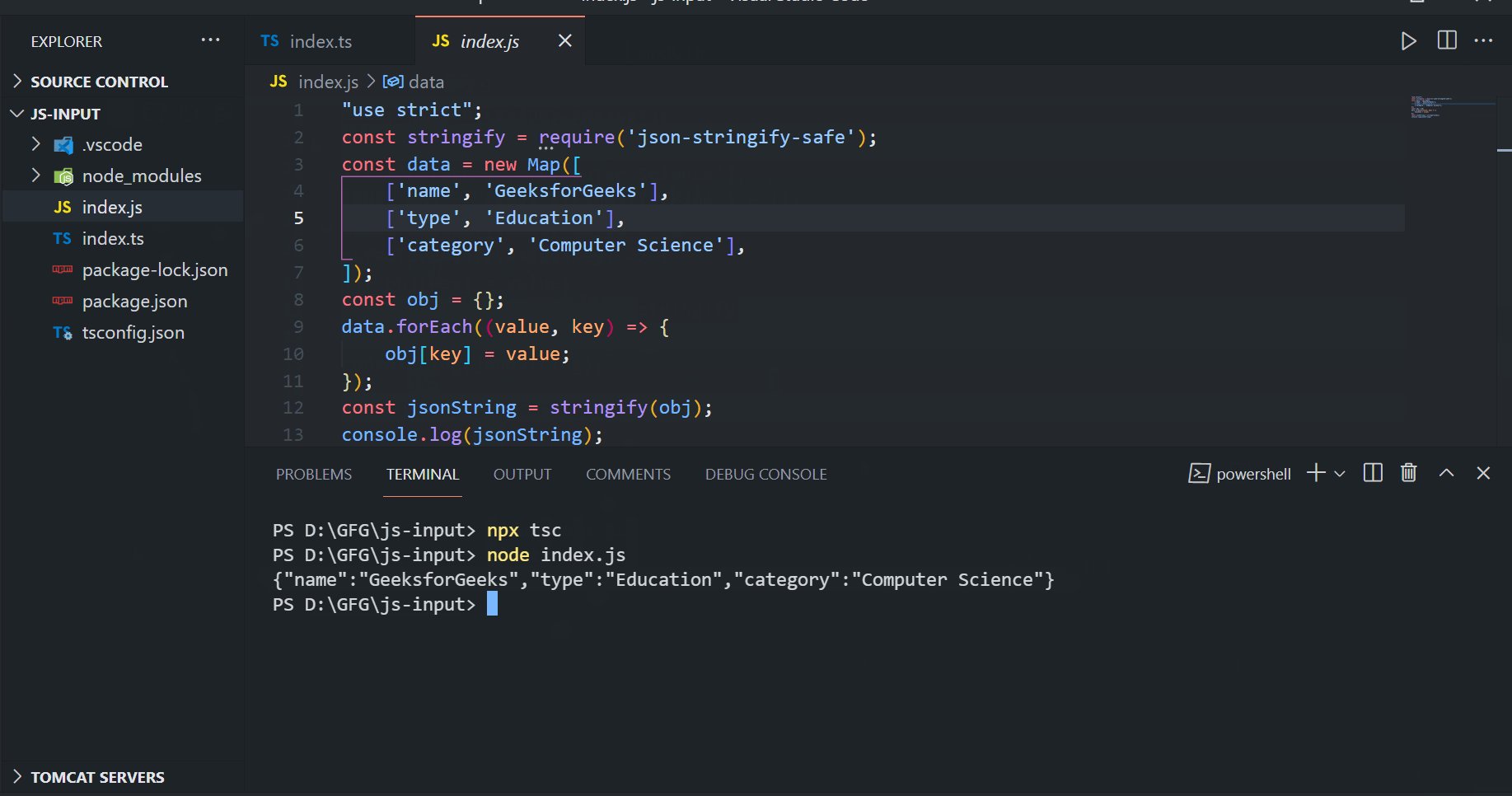
例子:下面的示例使用 json-stringify-safe 库将Map转换为 TypeScript 中的 JSON。
Javascript
const stringify = require('json-stringify-safe');
const data: Map<string, string> = new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const obj: { [key: string]: string } = {};
data.forEach((value, key) => {
obj[key] = value;
});
const jsonString: string = stringify(obj);
console.log(jsonString);输出:

相关用法
- TypeScript Number toExponential()用法及代码示例
- TypeScript Number toFixed()用法及代码示例
- TypeScript Number toPrecision()用法及代码示例
- TypeScript Number toString()用法及代码示例
- TypeScript String charAt()用法及代码示例
- TypeScript String charCodeAt()用法及代码示例
- TypeScript String concat()用法及代码示例
- TypeScript String indexOf()用法及代码示例
- TypeScript String lastIndexOf()用法及代码示例
- TypeScript String localeCompare()用法及代码示例
- TypeScript String replace()用法及代码示例
- TypeScript String search()用法及代码示例
- TypeScript String slice()用法及代码示例
- TypeScript String split()用法及代码示例
- TypeScript String substr()用法及代码示例
- TypeScript String substring()用法及代码示例
- TypeScript Array every()用法及代码示例
- TypeScript Array filter()用法及代码示例
- TypeScript Array forEach()用法及代码示例
- TypeScript Array indexOf()用法及代码示例
- TypeScript Array join()用法及代码示例
- TypeScript Array lastIndexOf()用法及代码示例
- TypeScript Array map()用法及代码示例
- TypeScript Array push()用法及代码示例
- TypeScript Array reduce()用法及代码示例
注:本文由纯净天空筛选整理自gauravgandal大神的英文原创作品 How to Convert Map to JSON in TypeScript ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
