在本文中,我们将看到如何使用 FabricJS 在画布 Circle 中获取圆形对象的旋转矩阵 _calcRotateMatrix() 方法,它用于填充对象。 canvas Circle 表示 Circle 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义圆形。
_calcRotateMatrix() 方法用于计算圆形对象的旋转矩阵。
方法:首先导入fabric.js库。导入库后,在 body 标签中创建一个包含圆形的画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 Circle 类的实例,并使用 _calcRotateMatrix() 方法。
用法:
circle._calcRotateMatrix()
参数:该函数不接受任何参数。
返回值:此方法返回包含对象旋转矩阵的数组。
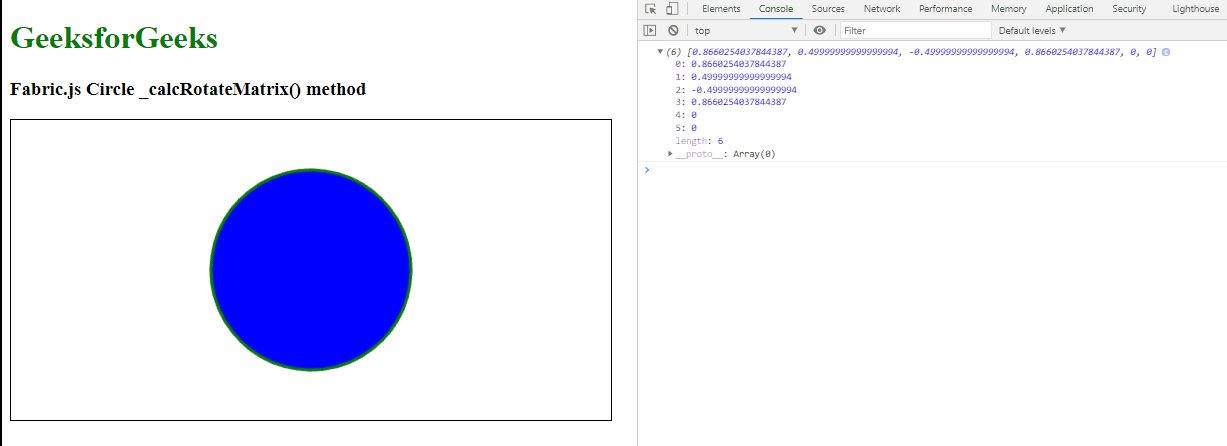
例:本示例使用 FabricJS 设置画布圆圈的 _calcRotateMatrix() 方法,如下例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle _calcRotateMatrix() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:100,
fill:'blue',
stroke:'green',
strokeWidth:3,
angle:30
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle._calcRotateMatrix())
</script>
</body>
</html>输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#_calcRotateMatrix
相关用法
- Fabric.js Circle getViewportTransform()用法及代码示例
- Fabric.js Circle hasFill()用法及代码示例
- Fabric.js Circle hasStroke()用法及代码示例
- Fabric.js Circle viewportCenterV()用法及代码示例
- Fabric.js Circle viewportCenterH()用法及代码示例
- Fabric.js Circle viewportCenter()用法及代码示例
- Fabric.js Circle shouldCache()用法及代码示例
- Fabric.js Circle toString()用法及代码示例
- Fabric.js Circle sendToBack()用法及代码示例
- Fabric.js Circle straighten()用法及代码示例
- Fabric.js Circle getTotalObjectScaling()用法及代码示例
- Fabric.js Circle getScaledWidth()用法及代码示例
- Fabric.js Circle getScaledHeight()用法及代码示例
- Fabric.js Circle getRadiusY()用法及代码示例
- Fabric.js Circle getRadiusX()用法及代码示例
- Fabric.js Circle getObjectScaling()用法及代码示例
- Fabric.js Circle getObjectOpacity()用法及代码示例
- Fabric.js Circle getCoords()用法及代码示例
- Fabric.js Circle getCenterPoint()用法及代码示例
- Fabric.js Circle complexity()用法及代码示例
- Fabric.js Circle centerV()用法及代码示例
- Fabric.js Circle center()用法及代码示例
- Fabric.js Circle calcOwnMatrix()用法及代码示例
- Fabric.js Circle calcCoords()用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js Circle _calcRotateMatrix() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
