在本文中,我们将看到如何使用 FabricJS 在画布 ActiveSelection 中使用 center() 方法,它用于填充对象。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义 ActiveSelection。
center() 方法用于获取对象的垂直和水平对象中心。
做法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 center() 方法。
用法:
ActiveSelection.center()
参数:此函数不带任何参数。
返回值:此方法返回包含对象的垂直和水平中心对象的对象值。
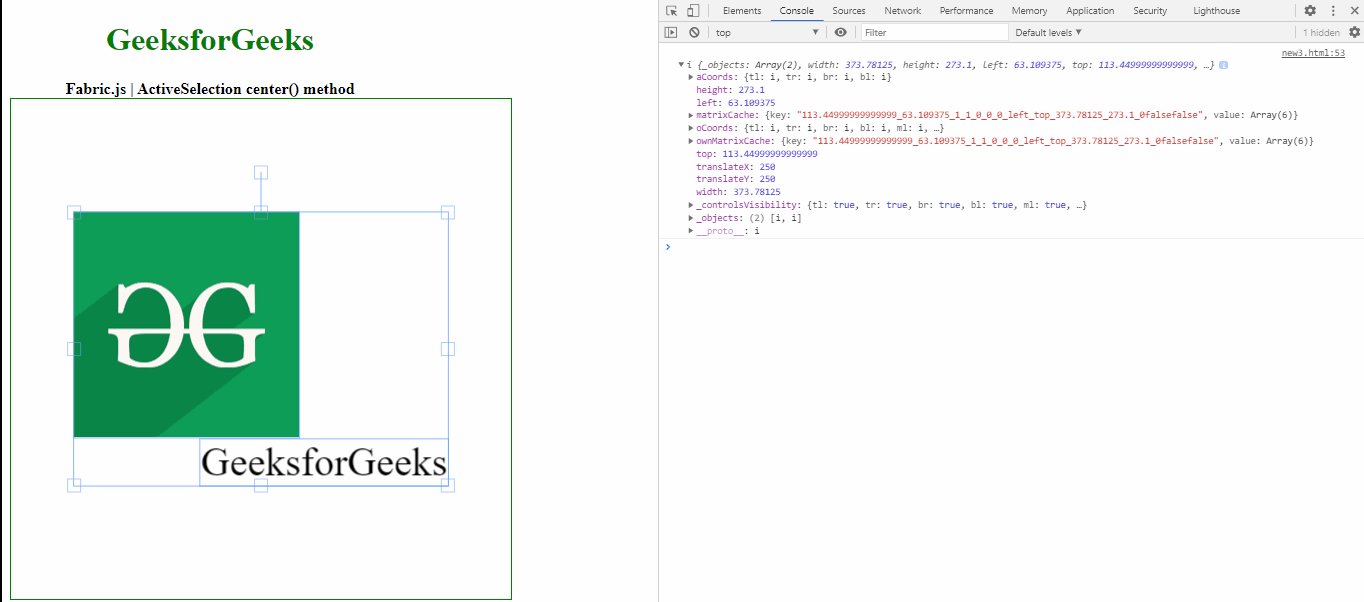
例:本示例使用 FabricJS 设置画布 ActiveSelection 的 center() 方法,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection center() method
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geek = new fabric.Image(img, {
});
canvas.add(geek);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
console.log(gfg.center())
</script>
</body>
</html>输出:

参考: http://fabricjs.com/docs/fabric.ActiveSelection.html#center
相关用法
- Fabric.js ActiveSelection shouldCache()用法及代码示例
- Fabric.js ActiveSelection size()用法及代码示例
- Fabric.js ActiveSelection setObjectsCoords()用法及代码示例
- Fabric.js ActiveSelection onDeselect()用法及代码示例
- Fabric.js ActiveSelection needsItsOwnCache()用法及代码示例
- Fabric.js ActiveSelection isOnACache()用法及代码示例
- Fabric.js ActiveSelection isEmpty()用法及代码示例
- Fabric.js ActiveSelection hasFill()用法及代码示例
- Fabric.js ActiveSelection getViewportTransform()用法及代码示例
- Fabric.js ActiveSelection getTotalObjectScaling()用法及代码示例
- Fabric.js ActiveSelection getScaledWidth()用法及代码示例
- Fabric.js ActiveSelection getScaledHeight()用法及代码示例
- Fabric.js ActiveSelection getObjectScaling()用法及代码示例
- Fabric.js ActiveSelection getObjectOpacity()用法及代码示例
- Fabric.js ActiveSelection getCoords()用法及代码示例
- Fabric.js ActiveSelection getCenterPoint()用法及代码示例
- Fabric.js ActiveSelection destroy()用法及代码示例
- Fabric.js ActiveSelection complexity()用法及代码示例
- Fabric.js ActiveSelection centerV()用法及代码示例
- Fabric.js ActiveSelection centerH()用法及代码示例
- Fabric.js ActiveSelection calcOwnMatrix()用法及代码示例
- Fabric.js ActiveSelection calcCoords()用法及代码示例
- Fabric.js ActiveSelection _calcTranslateMatrix()用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection center() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
