D3.js中的zoom.extent()函数用于将视口范围设置为指定的点数组[左上角,右下角]。
用法:
zoom.extent([extent])
参数:该函数接受如上所述和以下描述的单个参数
- extent:可以将该参数定义为指定为返回此类数组的函数。
返回值:此函数返回缩放行为。
以下示例程序旨在说明D3.js中的zoom.extent()函数
范例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<h3>D3.js | zoom.extent() Function</h3>
<div id="GFG"></div>
<script>
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 300)
.attr("height", 200)
.call(d3.zoom()
.extent([[0, 0], [200, 200]])
.on("zoom", function () {
svg.attr(
"transform", d3.event.transform)
}))
.append("g")
svg
.append("circle")
.attr("cx", 150)
.attr("cy", 100)
.attr("r", 40)
.style("fill", "green")
</script>
</center>
</body>
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:20px sans-serif;
text-anchor:center;
}
rect {
pointer-events:all;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<h3>D3.js | zoom.extent() Function</h3>
<svg></svg>
<script>
var width = 400;
var height = 200;
var svg = d3.select("svg")
.attr("width", width)
.attr("height", height);
// The scale used to display the axis.
var scale = d3.scaleLinear()
.range([10, width-20])
.domain([0, 100]);
var shadowScale = scale.copy();
var axis = d3.axisBottom()
.scale(scale);
var g = svg.append("g")
.attr("transform", "translate(0, 50)")
.call(axis);
// Standard zoom behavior:
var zoom = d3.zoom()
.extent([[0, 0], [width, height]])
.on("zoom", zoomed);
// Call the Zoom.
var rect = svg.append("rect")
.attr("width", width)
.attr("height", height)
.attr("fill", "none")
.call(zoom);
function zoomed() {
var t = d3.event.transform;
scale.domain(t.rescaleX(shadowScale).domain());
g.call(axis);
}
</script>
</center>
</body>
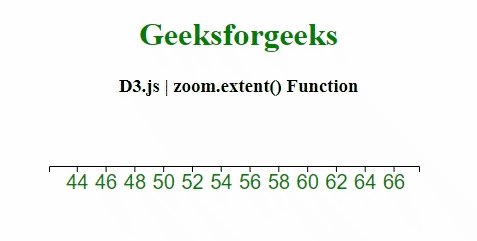
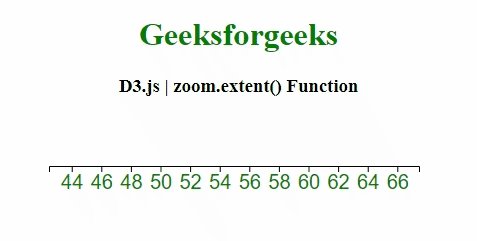
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js zoom.extent() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
