voronoi.y()函数用于设置y坐标访问器。如果未指定y,则此函数将当前y坐标访问器返回给Voronoi生成器函数。
用法:
d3.voronoi.y([y]);
参数:此函数采用上面给出的一个参数,如下所述:
- y:它是y坐标访问器的值。
返回值:此函数不返回任何内容。
注意:请创建一个data.csv文件。该文件的数据在下面的代码中给出。
下面给出的是Voronoi.y()函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="
width=device-width, initial-scale=1.0">
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-voronoi.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3 style="color:green">voronoi.y()</h3>
<script>
d3.csv("data.csv", function(error, data){
var svg = d3.select("body")
.append("svg")
.attr("height", 400)
.attr("width", 400)
.append("g")
.attr("transform", "translate(
" + 20 + "," + -20 + ")");
var y = d3.scaleLinear()
.domain([2,20])
.range([400,0]);
var x = d3.scaleLinear()
.domain([2,15])
.range([0,400]);
svg.append("g")
.call(d3.axisLeft(y));
svg.append("g")
.attr("transform", "translate(0," + 400 + ")")
.call(d3.axisBottom(x));
var voronoi = d3.voronoi()
.x(function(d) { return x(d.x); });
// Use of voronoi.y() Function
voronoi.y(function(d) { return y(d.y); })
.extent([[0, 0], [400,400]]);
svg.append("g").selectAll("path")
.data(voronoi(data).polygons())
.enter()
.append("path")
.attr("d",(d)=>{ return d ? (
"M" + d.join("L") + "Z"):null; })
.attr("fill","green")
.attr("stroke","black");
});
// Data for CSV file
// x,y,group
// 45,4.4,H
// 9.1,4.4,H
// 9.9,9.9,H
// 4.45,9.6,H
// 4,7.6,H
// 9,45,H
// 4,9.7,H
// 9.7,4.7,H
// 9.9,4.5,H
// 4,4.5,H
// 7.9,9,H
// 9.9,45,H
// 9,4.4,H
</script>
</body>
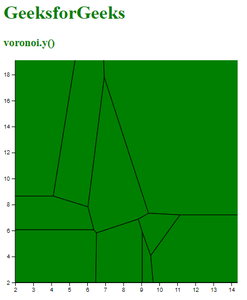
</html> 输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="
width=device-width,
initial-scale=1.0">
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-voronoi.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3 style="color:green">voronoi.y()</h3>
<script>
d3.csv("data.csv", function(error, data){
var svg = d3.select("body")
.append("svg")
.attr("height", 400)
.attr("width", 400)
.append("g")
.attr("transform",
"translate(
" + 20 + "," + -20 + ")");
var y = d3.scaleLinear()
.domain([2,20])
.range([400,0]);
var x = d3.scaleLinear()
.domain([2,15])
.range([0,400]);
svg.append("g")
.call(d3.axisLeft(y));
svg.append("g")
.attr("transform", "translate(0," + 400 + ")")
.call(d3.axisBottom(x));
var voronoi = d3.voronoi()
.x(function(d) { return x(d.x); });
// Use of voronoi.y() Function
voronoi.y(function(d) { return y(d.y); })
// Setting the extent
.extent([[100, 100], [300,300]]);
svg.append("g").selectAll("path")
.data(voronoi(data).polygons())
.enter()
.append("path")
.attr("d",(d)=>{ return d ? (
"M" + d.join("L") + "Z"):null; })
.attr("fill","none")
.attr("stroke","green");
});
// Data for CSV file
// x,y,group
// 45,4.4,H
// 9.1,4.4,H
// 9.9,9.9,H
// 4.45,9.6,H
// 4,7.6,H
// 9,45,H
// 4,9.7,H
// 9.7,4.7,H
// 9.9,4.5,H
// 4,4.5,H
// 7.9,9,H
// 9.9,45,H
// 9,4.4,H
</script>
</body>
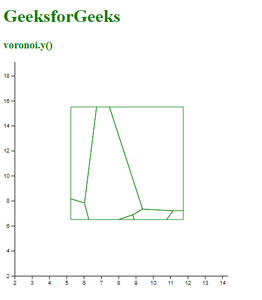
</html> 输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js voronoi.y() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
