D3.js中的d3.voronoi()函数用于创建一个新的Voronoi图布局,该布局具有默认的x和y访问器以及一个空范围。 Voronoi图是使用一组稍后可以指定的数据点绘制的。
用法:
d3.voronoi()
参数:该函数不接受任何参数。
下面的示例演示d3.voronoi()函数:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-voronoi.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<script>
// Import the CSV data for
// specifying the Voronoi
d3.csv("data.csv",
function (error, data) {
var svg = d3.select("body")
.append("svg")
.attr("height", 400)
.attr("width", 400)
.append("g")
.attr("transform",
"translate(" + 20 +
"," + -20 + ")");
var y = d3.scaleLinear()
.domain([2, 20])
.range([400, 0]);
var x = d3.scaleLinear()
.domain([2, 15])
.range([0, 400]);
svg.append("g")
.call(d3.axisLeft(y));
svg.append("g")
.attr("transform",
"translate(0," + 400 + ")")
.call(d3.axisBottom(x));
// Using the d3.voronoi() function
// to create a Voronoi diagram
var voronoi = d3.voronoi()
.x(function (d) { return x(d.x); })
.y(function (d) { return y(d.y); })
.extent([[0, 0], [400, 400]]);
// Adding data to represent the Voronoi
// and displaying it
svg.append("g").selectAll("path")
.data(voronoi(data).polygons())
.enter()
.append("path")
.attr("d", (d) =>
{ return d ?
("M" + d.join("L") +
"Z"):null; })
.attr("fill", "green")
.attr("stroke", "black");
});
</script>
</body>
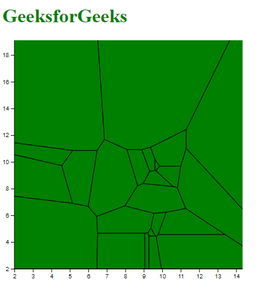
</html>输出:

相关用法
- d3.js voronoi.extent()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js voronoi() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
