time.ticks()函数用于均匀间隔与刻度域相对应的日期。日期始终在比例尺范围内。
用法:
time.ticks( count )
参数:该函数接受如上所述和以下描述的单个参数:
- count:它是所需的刻度数。它是一个可选参数。
返回值:此函数不返回任何内容。
以下示例程序旨在说明D3.js中的time.ticks()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>time.ticks() Function </p>
<script>
var time = d3.scaleTime()
// Set the number of ticks
.ticks(4);
// Display the time for each tick
time.forEach(e => {
document.write("<h3>" + e + "</h3>")
});
</script>
</body>
</html>输出:

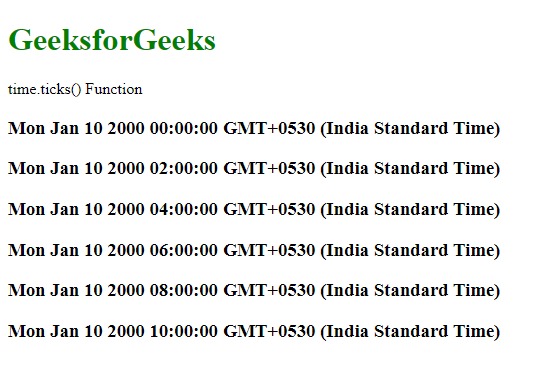
范例2:隔一个间隔。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>time.ticks() Function </p>
<script>
var time = d3.scaleTime()
// Set the domain of the time to scale
.domain([new Date(2000, 0, 10, 0),
new Date(2000, 0, 10, 10)])
// Set the number of ticks to every 2 hours
.ticks(d3.timeHour.every(2))
// Display the time for each tick
time.forEach(e => {
document.write("<h3>" + e + "</h3>")
});
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.ticks() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
