time.rangeRound()函数用于将刻度范围设置为指定的值数组,并将插值器设置为intepolateRound。
用法:
time.rangeRound([range]);
参数:该函数接受上面给出的和下面描述的一个参数。
- range:此参数接受数字或字符串数组。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
body {
margin-left:40px;
}
h2 {
color:green;
}
div {
float:left;
width:280px;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>time.rangeRound() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain for the scale.
.domain([1, 10])
// Setting the range of the scale.
.range([1, 100]);
document.write(
"<div><h3>Without time.rangeRound()</h3>");
document.write(
"<h3>time(1.5):" + time(1.5) + "</h3>");
document.write(
"<h3>time(2):" + time(2) + "</h3>");
document.write(
"<h3>time(3.5):" + time(3.5) + "</h3>");
document.write(
"<h3>time(4.5):" + time(4.5) + "</h3></div>");
var time = d3.scaleTime()
// Setting domain for the scale.
.domain([1, 10])
// Setting the range of the scale.
.rangeRound([1, 100]);
document.write(
"<div><h3>With time.rangeRound()</h3>");
document.write(
"<div><h3>time(1.5):" + time(1.5) + "</h3>");
document.write(
"<h3>time(2):" + time(2) + "</h3>");
document.write(
"<h3>time(3.5):" + time(3.5) + "</h3>");
document.write(
"<h3>time(4.5):" + time(4.5) + "</h3></div>");
</script>
</body>
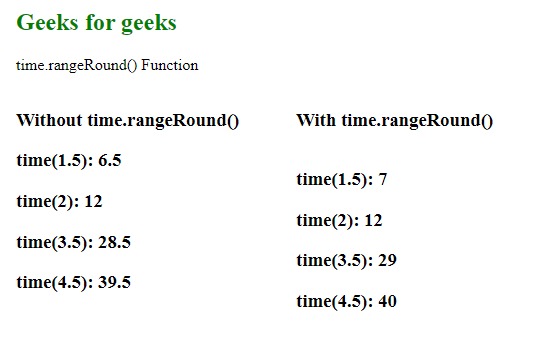
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
body {
margin-left:40px;
}
h2 {
color:green;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>time.rangeRound() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain for the scale.
.domain([2001 - 01 - 01, 2000 - 01 - 02])
.rangeRound([1, 10])
document.write("<h3>time(2.4):"
+ time(2.4) + "</h3>");
document.write("<h3>time(2):"
+ time(2) + "</h3>");
document.write("<h3>time(6.4):"
+ time(6.4) + "</h3>");
document.write("<h3>time(4.5):"
+ time(4.5) + "</h3>");
</script>
</body>
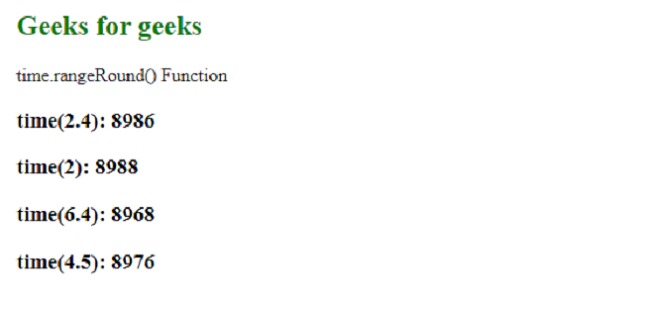
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.rangeRound() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
