D3.js中的time.interpolate()函数用于更改刻度的范围内插器工厂。如果未指定工厂,它将返回当前插值器。
用法:
time.interpolate( interpolate )
参数:该函数接受如上所述和以下描述的单个参数:
- interpolate:此参数采用插值器函数。
以下示例程序旨在说明D3.js中的time.interpolate()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>time.interpolate() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain and range
// for the scale
.domain([1, 10])
.range([1, 100])
// Using the specified interpolation
.interpolate(d3.interpolateRound);
document.write("<h3>time(0.5):" +
time(0.5) + "</h3>");
document.write("<h3>time(21):" +
time(21) + "</h3>");
document.write("<h3>time(5.5):" +
time(5.5) + "</h3>");
document.write("<h3>time(1.5):" +
time(1.5) + "</h3>");
</script>
</body>
</html>输出:

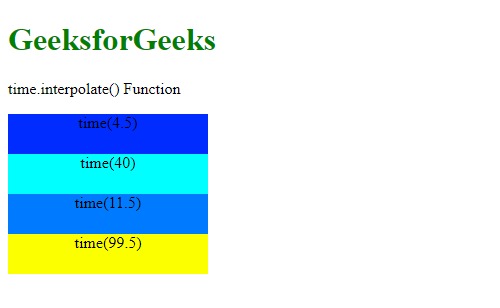
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
width:200px;
height:40px;
text-align:center;
background-color:rgb(100, 150, 200);
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>time.interpolate() Function </p>
<div class="b1">time(4.5)</div>
<div class="b2">time(40)</div>
<div class="b3">time(11.5)</div>
<div class="b4">time(99.5)</div>
<script>
var time = d3.scaleTime()
// Setting domain and range
// for the scale
.domain([0, 100])
.range(["blue", "yellow", "green"])
// Using the specified interpolation
.interpolate(
d3.interpolateCubehelix.gamma(0.5)
);
var color1 = time(4.5);
var color2 = time(40);
var color3 = time(11.5);
var color4 = time(99.5);
var div1 = document.querySelector(".b1")
.style.backgroundColor = color1;
var div2 = document.querySelector(".b2")
.style.backgroundColor = color2;
var div3 = document.querySelector(".b3")
.style.backgroundColor = color3;
var div4 = document.querySelector(".b4")
.style.backgroundColor = color4;
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.interpolate() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
