D3.js中的time.clamp()函数用于启用或禁用钳位。如果禁用钳位,则返回值的范围可能超出给定范围。
用法:
time.clamp( clamp )
参数:此函数仅接受上面给出的和下面描述的一个参数:
- clamp:它是一个布尔值,定义了启用还是禁用钳位。
返回值:此函数不返回任何内容。
以下示例程序旨在说明D3.js中的time.clamp()函数:
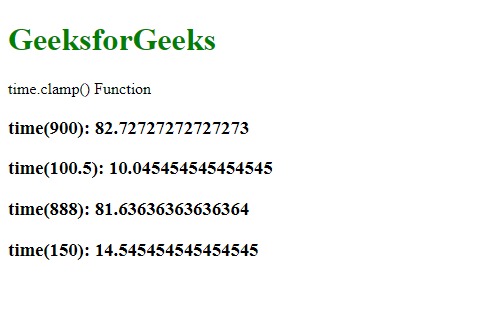
范例1:当钳位设置为假时。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>time.clamp() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain for the scale.
.domain([1, 100])
.range([1, 10])
.clamp(false);
document.write("<h3>time(900):" +
time(900) + "</h3>");
document.write("<h3>time(100.5):" +
time(100.5) + "</h3>");
document.write("<h3>time(888):" +
time(888) + "</h3>");
document.write("<h3>time(150):" +
time(150) + "</h3>");
</script>
</body>
</html>输出:

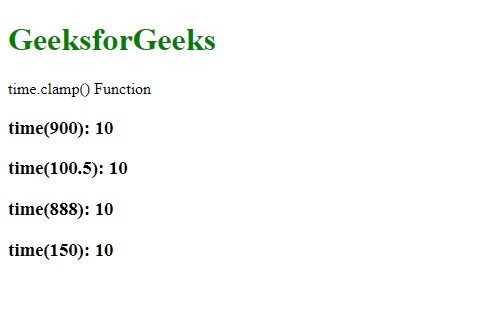
范例2:钳位设置为true时。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>time.clamp() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain for the scale.
.domain([1, 100])
.range([1, 10])
.clamp(true);
document.write("<h3>time(900):"
+ time(900) + "</h3>");
document.write("<h3>time(100.5):"
+ time(100.5) + "</h3>");
document.write("<h3>time(888):"
+ time(888) + "</h3>");
document.write("<h3>time(150):"
+ time(150) + "</h3>");
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.clamp() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
