d3.stratify()函数用于构造并返回新的分层运算符。该运算符具有其自己的默认设置。此函数用于将树形链接表示形式转换为层次结构。
用法:
d3.stratify();
参数:此函数不接受任何参数。
返回值:该函数返回一个函数。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// This is the data of the CSV file
// child, parent
// a,
// b, a
// c, a
// d, a
// e, b
// f, c
// g, c
// h, d
// i, h
// Fetching the csv File
d3.csv("./data.csv",(links)=>{
var child = links.columns[0];
var parent = links.columns[1];
stratify = d3.stratify()
.id(d => d[child])
.parentId(d => d[parent]);
var root=stratify(links)
console.log(root)
});
</script>
</body>
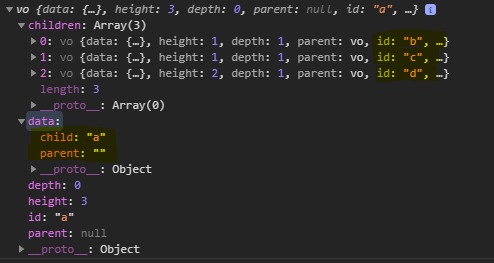
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<title>GeekforGeeks</title>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// This is the data of the CSV file
// child, parent
// 0,
// 1, 0
// 2, 0
// 3, 0
// 4, 2
// 5, 3
// Fetching the csv File
d3.csv("./data.csv",(links)=>{
var child = links.columns[0];
var parent = links.columns[1];
stratify = d3.stratify()
.id(d => d[child])
.parentId(d => d[parent]);
var root=stratify(links);
console.log(root.children[0].data);
console.log(root.children[1].data);
console.log(root.children[2].data);
});
</script>
</body>
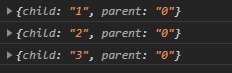
</html>输出:
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js stratify() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。