d3.js中的selection.selectAll()函数用于选择与作为参数给出的特定选择器字符串匹配的所有后代元素。如果找不到匹配项,则此函数返回null。
用法:
selection.selectAll(selector);
参数:above-given函数仅采用上面给出并在下面描述的一个参数:
- Selector:这是要选择的容器的名称。
返回值:它返回找到的元素数组,否则返回null。
下面给出的是上面给出的函数的一些例子。
范例1:当选择不为Null时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<div>Geeks for geeks
<b>This text is in bold</b>
<b>This text is also in bold</b>
</div>
<div><b>Geeks for geeks</b></div>
<div>Some text</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let selection=d3.selectAll("div").selectAll("b");
console.log(selection.nodes());
console.log(selection.node());
</script>
</body>
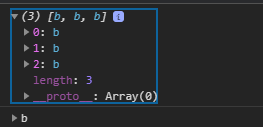
</html>输出:

范例2:选择为空时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<div>Geeks for geeks
<b>This text is in bold</b>
<b>This text is also in bold</b>
</div>
<div><b>Geeks for geeks</b></div>
<div>Some text</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let selection=d3.selectAll("div").selectAll("br");
console.log(selection.nodes());
console.log(selection.node());
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.selectAll() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
