d3.js中的selection.select()函数用于选择与给定选择器匹配的第一个后代元素。如果找不到该元素,则该函数返回null。
用法:
selection.select(selector);
参数:above-given函数仅采用上面给出并在下面描述的一个参数:
- selector:这是HTML容器或SVG标签的名称。
返回值:如果找到则返回一个元素,否则返回null。
下面给出的是上面给出的函数的一些例子。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
background-color:green;
margin-bottom:5px;
padding:10px;
width:fit-content;
}
</style>
<body>
<div>Some text</div>
<div><b>Geeks for geeks</b></div>
<div>Geeks for geeks<b>This is from b tag</b></div>
<div>Some text</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let selection=d3.selectAll("div").select("b").node()
console.log(selection)
</script>
</body>
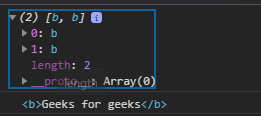
</html>输出:

范例2:如果找不到元素,则返回null。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
background-color:green;
margin-bottom:5px;
padding:10px;
width:fit-content;
}
</style>
<body>
<div>Some text</div>
<div><b>Geeks for geeks</b></div>
<div>Geeks for geeks<b>This is from b tag</b></div>
<div>Some text</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let selection=d3.selectAll("div").select("p");
console.log(selection.nodes());
console.log(selection.node());
</script>
</body>
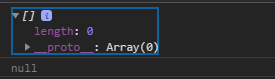
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.select() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
