selection.order()函数用于再次插入选择,以使每个组的顺序与选择顺序相匹配。
用法:
selection.order();
参数:该函数不接受任何参数。
返回值:此函数不返回任何内容。
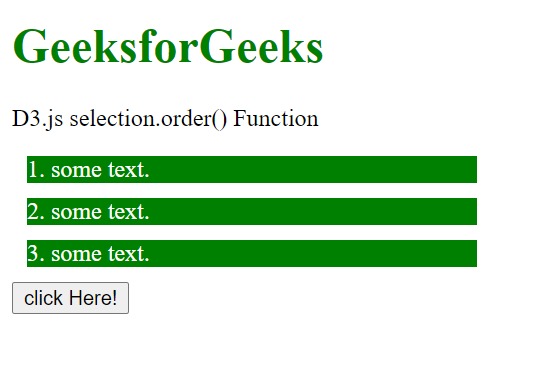
范例1:使用selection.clone()方法而不使用selection.order()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
div {
width:300px;
color:#ffffff;
height:auto;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js selection.order() Function</p>
<div><span>1. some text.</span></div>
<div><span>2. some text.</span></div>
<div><span>3. some text.</span></div>
<button class="btn">click Here!</button>
<script>
function func1() {
// Selecting div and Cloning the
// divs
// Inserting them just after the
// element But no arranging in
// orginal order.
var div = d3.selectAll("div")
.clone(true)
}
btn = document.querySelector(".btn");
btn.addEventListener("click", func1);
</script>
</body>
</html>输出:
-
在单击按钮之前:

-
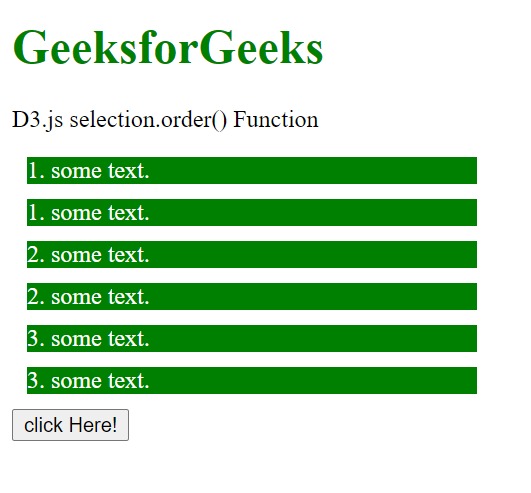
单击按钮后:请注意,元素的插入顺序与插入元素之前的顺序不同,即1在1之后插入,2在2之后插入,依此类推。

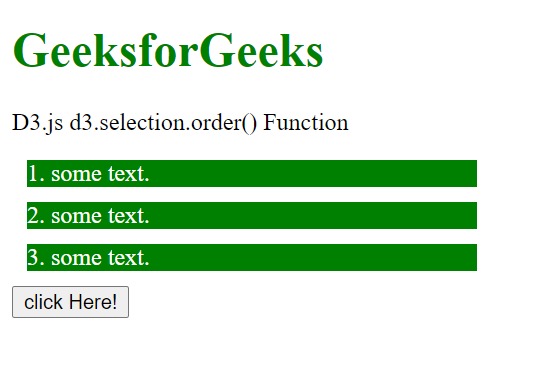
范例2:使用selection.clone()和selection.order()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
div {
width:300px;
color:#ffffff;
height:auto;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js d3.selection.order() Function</p>
<div><span>1. some text.</span></div>
<div><span>2. some text.</span></div>
<div><span>3. some text.</span></div>
<button class="btn">click Here!</button>
<script>
function func1() {
// Selecting div and
// Cloning the divs
// But also arranging in orginal order.
var div = d3.selectAll("div")
.clone(true)
.order();
}
btn = document.querySelector(".btn");
btn.addEventListener("click", func1);
</script>
</body>
</html>输出:
-
在单击按钮之前:

-
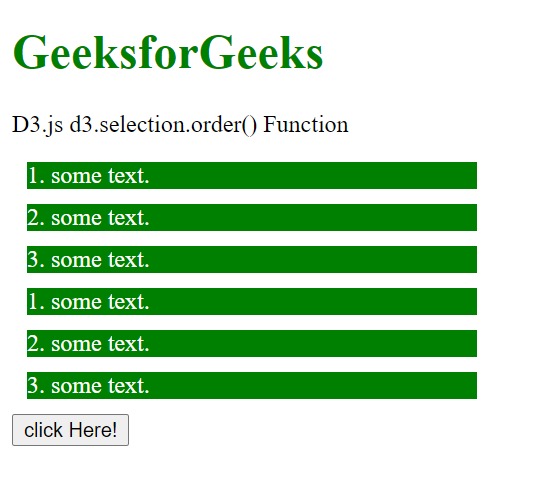
单击按钮后:请注意,元素的顺序与之前1、2、3和1、2、3完全相同。

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.order() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
