D3.js中的selection.nodes()函数用于返回包含HTML元素的选择数组。
用法:
selection.nodes()
参数:该函数不接受任何参数。
返回值:该函数返回一个元素数组。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<div>Some text</div>
<div>Geeks for geeks</div>
<div>Geeks for geeks</div>
<div>Some text</div>
<script>
let selection = d3.selectAll("div")
console.log(selection.nodes())
</script>
</body>
</html>
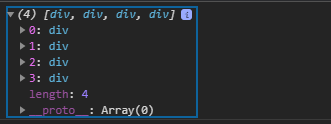
输出:

范例2:当给出嵌套容器且选择为空时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<div>Some text</div>
<div>Geeks for <div>geeks</div>
</div>
<div>Geeks <div></div> for geeks</div>
<div>Some text</div>
<script>
let selection = d3.selectAll("div")
console.log(selection.nodes())
selection = d3.selectAll("h2")
console.log(selection.nodes())
</script>
</body>
</html>
输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.nodes() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
