D3.js中的d3.selection.exit()函数用于删除与旧数据相对应的元素或标签,或者用简单的单词来删除。这用于用给定的新数据更新之前创建的DIV元素。
用法:
selection.exit();
参数:此函数不接受任何参数。
返回值:此函数返回退出选择。
以下示例说明了JavaScript中的D3.js selection.exit()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js selection.exit() Function</title>
</head>
<style>
div {
background-color:green;
color:#ffffff;
width:100px;
margin-bottom:5px;
padding:18px;
box-sizing:border-box;
height:60px;
}
</style>
<body>
<!-- Please note that no div tags are added here -->
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
// This will create DIVs having data as given
var div = d3
.select("body")
.selectAll("div")
.data(["geeks", "for", "geeks"])
// Old dataset
.enter()
.append("div")
.text(function (d) {
return d;
});
div = div.data(["DIVS UPDATED", "GEEKS",
"FOR", "GEEKS"], function (d) {
return d;
}); //Updated new data set.
div.enter()
.append("div")
.text(function (d) {
return d;
});
div.exit().remove();
</script>
</body>
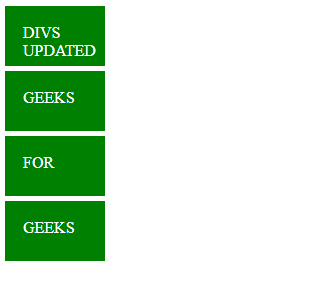
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js selection.exit() Function</title>
</head>
<style>
div {
background-color:green;
color:#ffffff;
width:50px;
margin-bottom:5px;
padding:20px;
height:10px;
}
</style>
<body>
<!-- Please note that no div tags are added here -->
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
var h2 = d3
.select("body")
.selectAll("h2")
.data(["I am from heading level 2"])
.enter()
.append("h2")
.text((d) => {
return d;
});
// Updated heading
h2 = h2.data(["Heading Updated"], function (d) {
return d;
});
//Updated new data set.
h2.enter()
.append("h2")
.text(function (d) {
return d;
});
h2.exit().remove();
var span = d3
.select("body")
.selectAll("span")
.data("I am from span")
.enter()
.append("span")
.text((d) => {
return d;
});
// Updated span
span = span.data(["SPAN UPDATED ", "GEEKS",
"FOR", "GEEKS"], function (d) {
return d;
}); //Updated new data set.
span.enter()
.append("span")
.text(function (d) {
return d;
});
span.exit().remove();
</script>
</body>
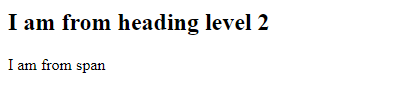
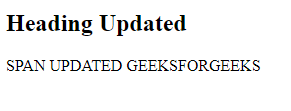
</html>输出:
在使用exit()函数之前:

使用exit()函数后:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.exit() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
