selection.append()函数用于将新元素附加到HTML标记名称,如元素末尾的参数中所给。如果给定的类型是一个函数,则必须为选择中的每个元素求值。
用法:
selection.append(type);
参数:该函数仅采用上面给出和下面描述的一个参数。
- type:此参数采用定义元素类型的字符串。
返回值:此函数必须返回要添加到末尾的元素。
范例1:在以下示例中,元素被附加到每个选定的元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
p {
background-color:#f2f2f2;
padding:10px;
width:300px;
line-height:5px;
}
p:hover {
background-color:grey;
padding:10px;
cursor:pointer;
}
div {
width:50px;
height:50px;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>D3.js | selection.append() Function</h4>
<p><b>Click me</b></p>
<p><b>Click me</b></p>
<script>
function func() {
// Selecting all p and
// Appending a DIV to each p tag
var chk = d3.selectAll("p")
.append("div");
var div = document.querySelector("div");
console.log(div)
}
let btn = document.querySelector("p");
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
-
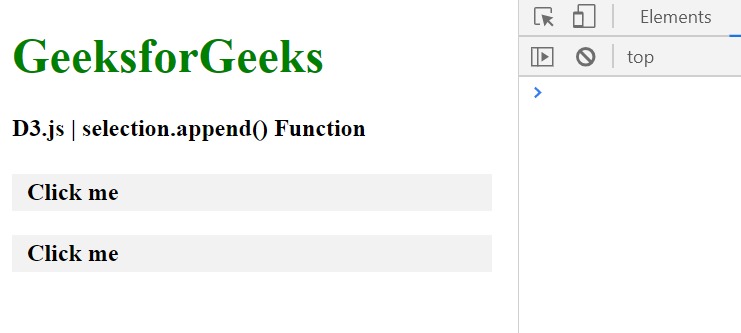
在单击“click me”元素之前:

-
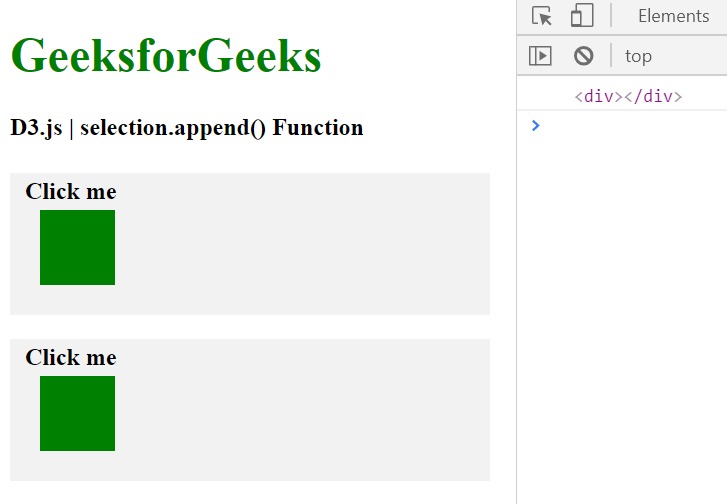
单击“click me”元素后:

范例2:在以下示例中,元素仅附加到第一个元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
</head>
<style>
h1{
line-height:5px;
color:green;
}
h1, h2, p, h4, h5, h6{
background-color:#f2f2f2;
padding:20px;
width:300px;
line-height:5px;
}
p:hover{
background-color:grey;
cursor:pointer;
}
div{
width:50px;
height:50px;
background-color:green;
margin:10px;
}
</style>
<body>
<h1>Geeks for geeks</h1>
<p>Click me.</p>
<p>Click me.</p>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
function func(){
// Selecting p and
// Appending a DIV to the p tag
// Only first p tag is effected
var chk = d3.select("p")
.append("b");
var b=document.querySelector("b");
b.innerText=" This <b> tag is appended."
}
let btn=document.querySelector("p");
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
-
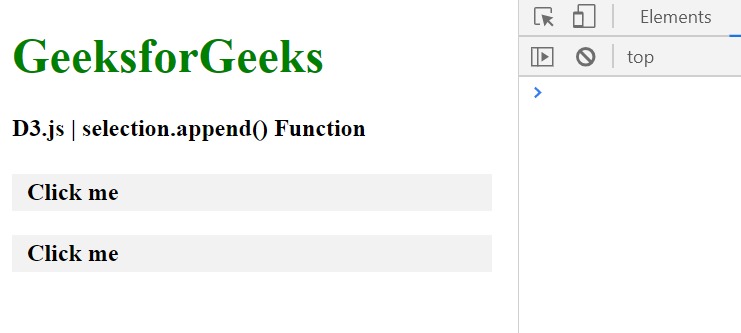
在单击“click me”按钮之前:

-
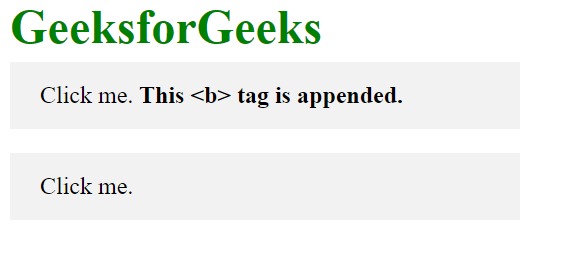
单击“click me”按钮后:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.append() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
