d3.schemePuOr []函数是d3.js中发散配色方案的一部分,用于返回对应于“PuOr”发散配色方案中的颜色的十六进制代码颜色字符串。
用法:
d3.schemePuOr[k];
参数:该函数接受如上所述和以下描述的单个参数:
- k:它是3到10之间的任何数字(包括3和10)。
返回值:它返回颜色的十六进制代码。
以下示例说明了D3.js中的d3.schemePuOr []函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>Different colors from schemePuOr are:</p>
<script>
document.write("<p><b>"
+ d3.schemePuOr[10][9] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][5] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][4] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][3] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][2] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][1] + "</p></b>");
document.write("<p><b>"
+ d3.schemePuOr[10][0] + "</p></b>");
</script>
</body>
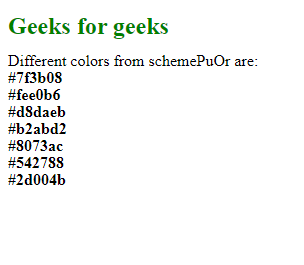
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
padding:6px;
color:white;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:fit-content;
margin-top:2px;
height:20px;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>D3.schemePuOr[k] </h2>
<div class="box1">
<span>d3.schemePuOr[10][9]</span>
</div>
<div class="box2">
<span>d3.schemePuOr[10][5]</span>
</div>
<div class="box3">
<span>d3.schemePuOr[10][4]</span>
</div>
<div class="box4">
<span>d3.schemePuOr[10][2]</span>
</div>
<div class="box5">
<span>d3.schemePuOr[10][0]</span>
</div>
<script>
// creating different colors
// for different value of k
let color1 =
d3.schemePuOr[10][0];
let color2 =
d3.schemePuOr[10][1];
let color3 =
d3.schemePuOr[10][2];
let color4 =
d3.schemePuOr[10][3];
let color5 =
d3.schemePuOr[10][4];
// Selecting Div using query selector
let box1 = document.querySelector(".box1");
let box2 = document.querySelector(".box2");
let box3 = document.querySelector(".box3");
let box4 = document.querySelector(".box4");
let box5 = document.querySelector(".box5");
// Setting style and BG color of
// the particular DIVs
box1.style.backgroundColor = color1;
box2.style.backgroundColor = color2;
box3.style.backgroundColor = color3;
box4.style.backgroundColor = color4;
box5.style.backgroundColor = color5;
</script>
</body>
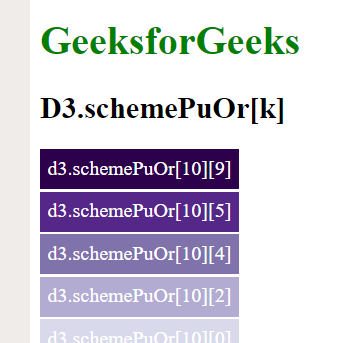
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js schemePuOr[] Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
